ただいま、描いてたマンガをキンドルで出版しちゃおう!っと遊んでいます。
初めてのことで、すったもんだしていますが(笑)、備忘録もかねて、気づいたことを書いていこうと思います。
【全体の流れ】
1)KDPのアカウントを作成
すでに使っているアマゾンのアカウントにリンクさせて、KDP(キンドル ダイレクト パブリッシング)のアカウントを作成できます。
2)原稿を書く
参考までに、わたしの場合は、以下の手順で原稿を書きました。
①手書きでイラストを描く
スケッチブックに、鉛筆で書きました。
鉛筆の筆圧によって、色の濃さが変わってしまうのは、今後、要検討ですが、やっぱ手書きが好きなのです。
(むふふ&苦笑)
②スキャンする
家にあるコピー&スキャナー機を使いました。
スキャンされた画像は、PDFとして保存されます。
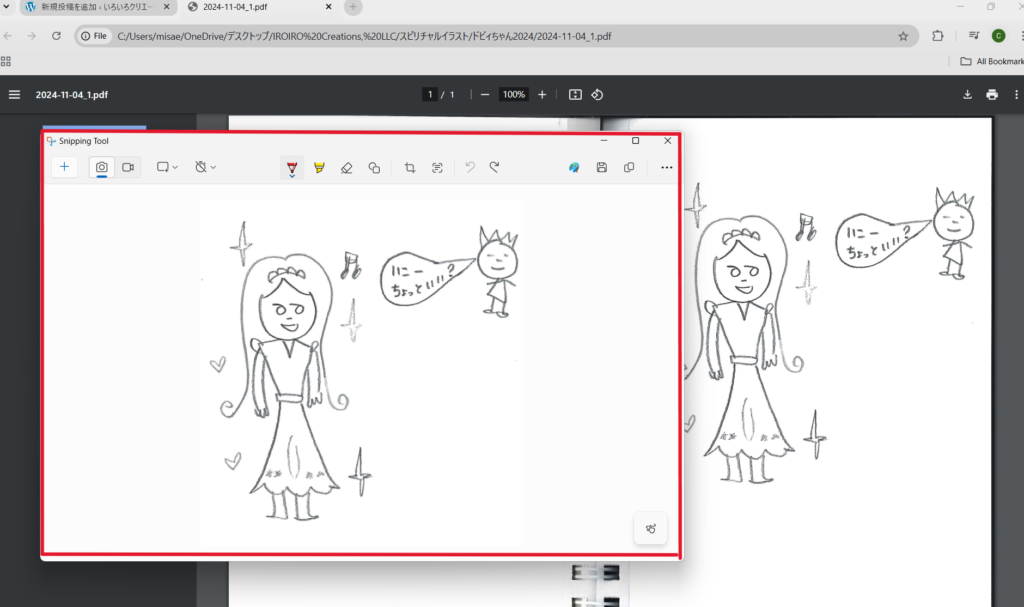
③スキャンしたPDFファイルの使うところを、snipping toolで切り取り、PNGとして画像を保存する。

(赤で囲まれたのがSniptoolで切り取ったものです)
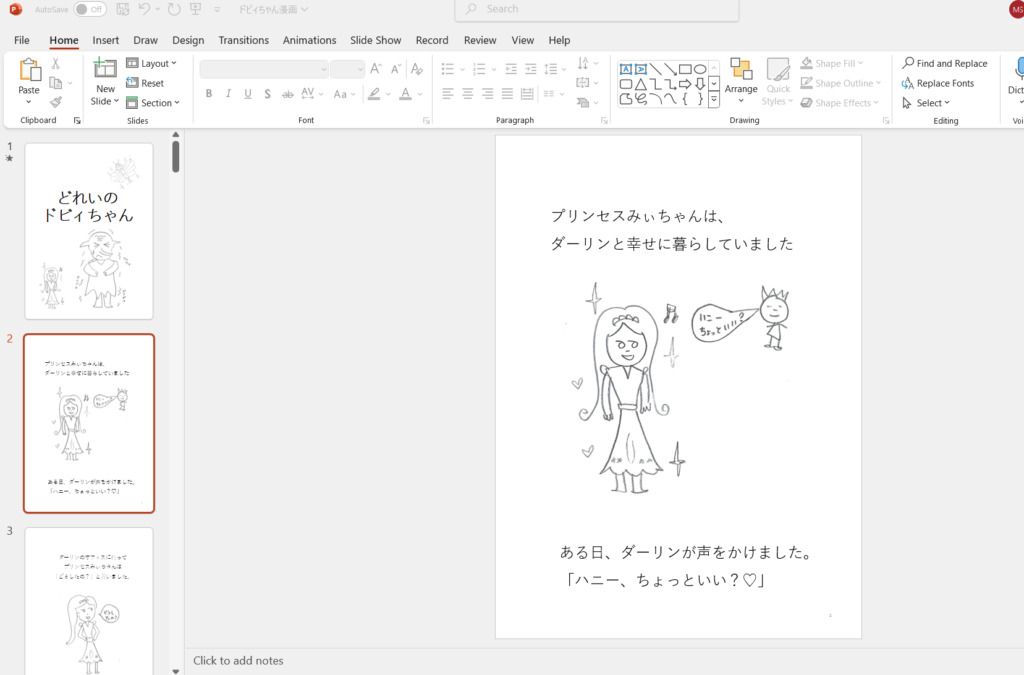
④パワーポイントに、画像を取り込んで、文章を少しテキストにて書き加える。

(この原稿作成の時点で、「黒枠で包む」とか、「ボーダー線を引く」とか、考えていませんでした。今後の改善点です。後述します。)
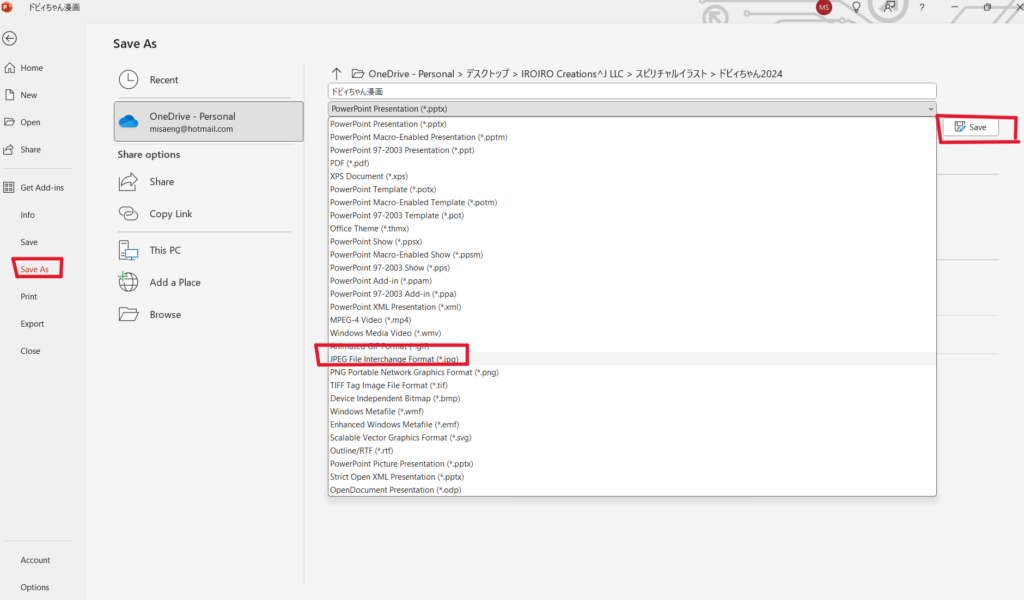
⑤PPTのファイルをJPEGとして、保存する。
キンドルの原稿としてアップロードするときには、PPTファイルを、JPEGとして保存する必要があります。
一番左の「File」をクリック→save as→JPEG→save

すべてのスライドを変換しますか?と聞いてきますので、YESを選びます。
スライドそれぞれを、それぞれのJPEGファイルとして保存できます。
3)KDPにアップロードする
KDPのアカウントにログインすると、以下の画面が出てきます。

真ん中の「マンガ」を選びます。
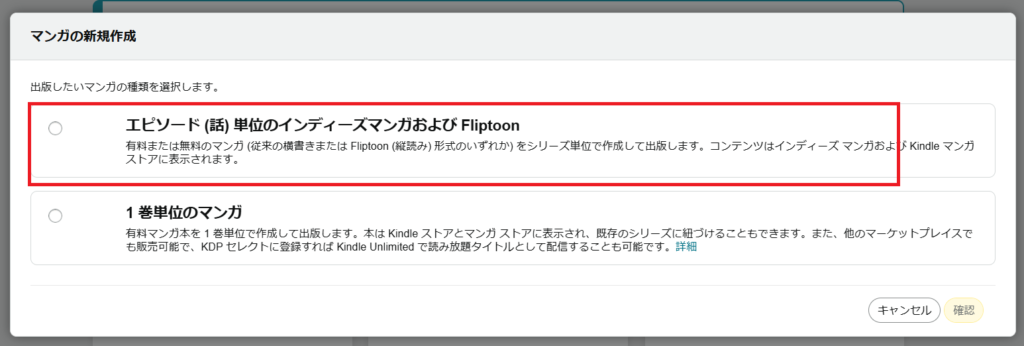
すると、以下のポップアップが出てきます。

わたしは、短めのエピソードを、書き上げた時点でアップするスタイルにしたかったので、赤で囲んだ「エピソード単位のインディーズマンガおよびFliptoon」を選びました。
すると以下の画面が出てきます。
3-1)「シリーズの作成」

シリーズの表紙のJPEGのサイズは、844*1200以上、2880*4096以下で、アスペクト比は1:1.4と決まっています。わたしは、Canvaで行いました。(無料のCanvaでサイズをリサイズする仕方が分からなかったので、30日間の無料お試しプランに入りました)
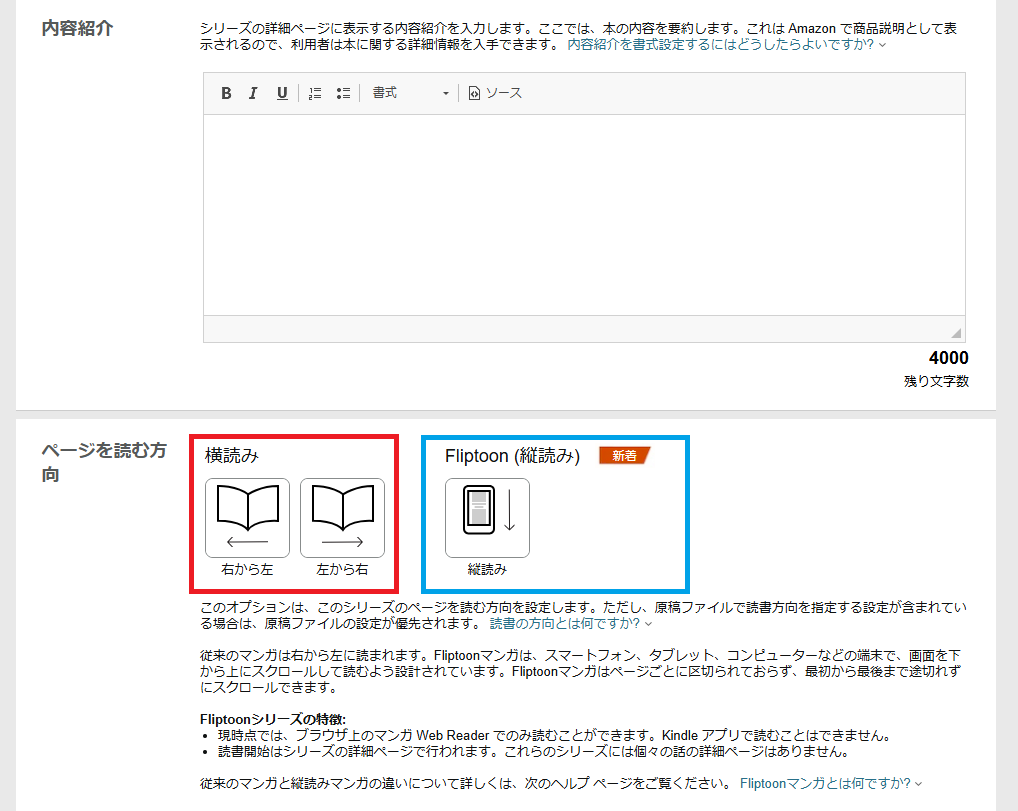
以下の画面が、今回の肝!です。笑

通常の横読みにする?それともFliptoonにする?
Fliptoonとは、(たぶん、汗)最近できた「縦読みスタイルのマンガ」です。
わたしは、最初、「やっぱ、横読みがいいよなあ」っと思って、そちらを選択しました。
PCで読むのか、キンドルで読むのか、スマホで読む端末にもよるのですが、なーんとなく「横読みがいいな」と思ったんです。
(でも、原稿を作っている時は、パワポで、スライドは縦に流れていたんです)
(シリーズが作成し終わったら、今度はエピソードの作成というステップがありますが、この記事では、割愛します。)
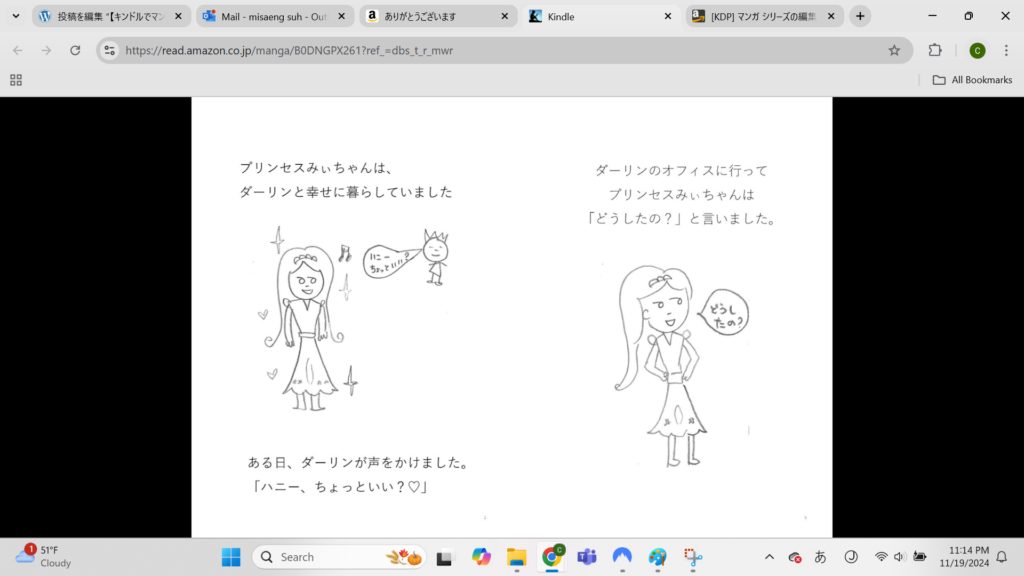
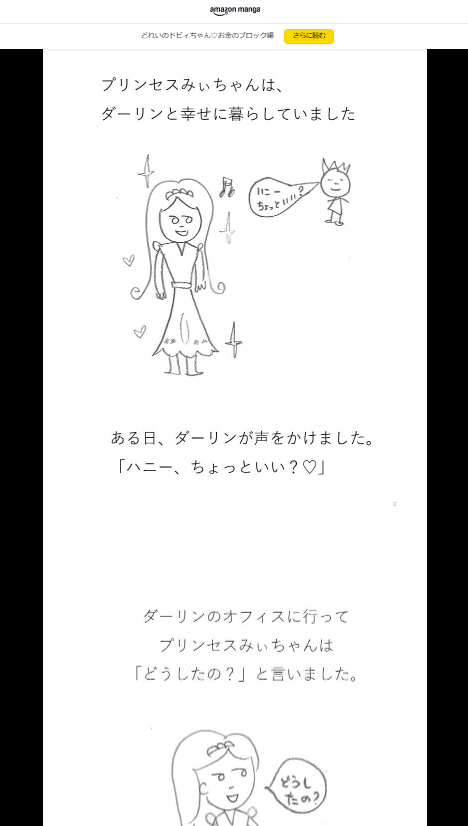
横読みの弱点:一度に2つのページが見えてしまうこと
横読みで、出来上がった本が、こちらです。

「ライブラリに無料で追加する」をクリックすると、以下の画面が現れます。

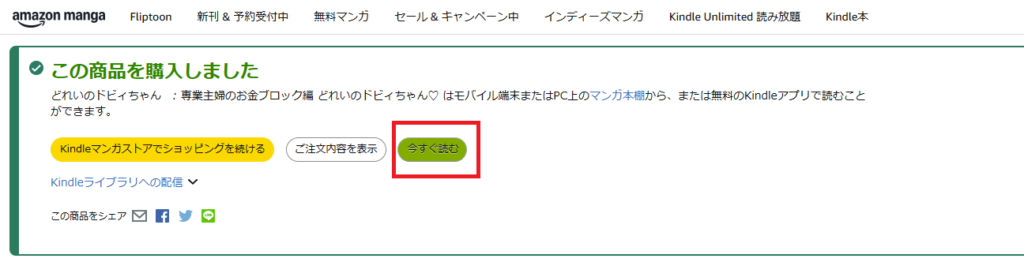
「今すぐ読む」をクリックすると、以下の画面が表示されます。

右の赤で囲ったところをクリックすると、以下が表示されます。

原稿を作っている時に、縦にスライドが流れるパワポで作っていたので、上記のように、一度に二枚のスライドが見えちゃうのが、なんだか残念でした。
こう感じて、縦書きのFliptoonで作り直してみました。
縦書きの弱点:ページの境目がわからん。笑
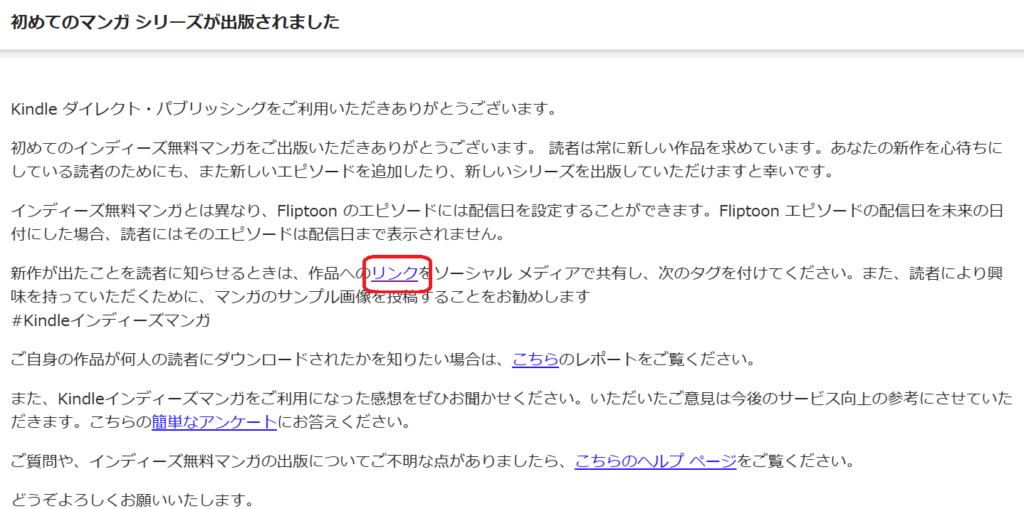
アマゾンから来る「出版完了メール」は、以下のとおりです。

リンクをクリックすると、以下の画面が表示されます。

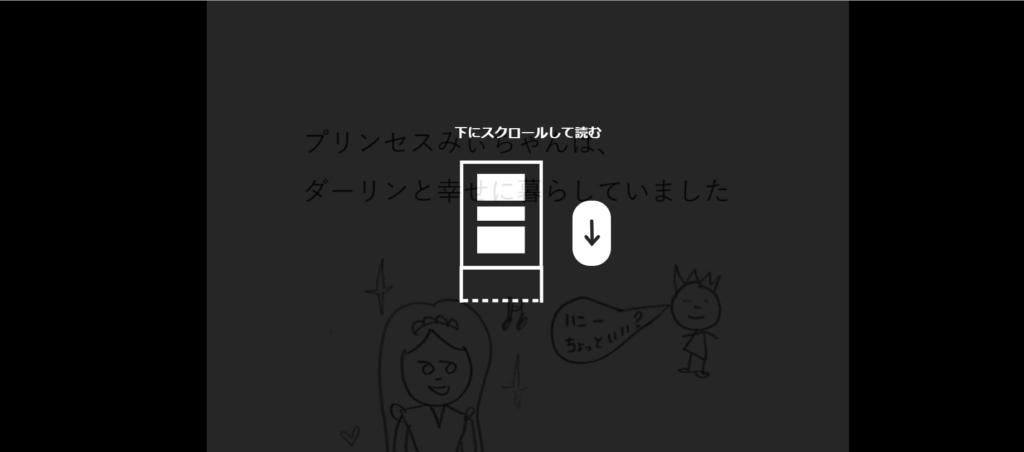
右側の緑の「今すぐ読む」をクリックすると

↓をクリックすると、以下のように表示されます。

この場合の残念な点は、1スライドと2スライドの境目が分からん!ってことです。笑
先にFliptoonで出版されてる方のマンガを見ると、一コマづつ、黒の太い線で囲ってありました。
その方のマンガは、カラーだったのですが、わたしは、白黒なので、そこに太い黒線で囲むと、お葬式みたい?って思っちゃいました、笑。
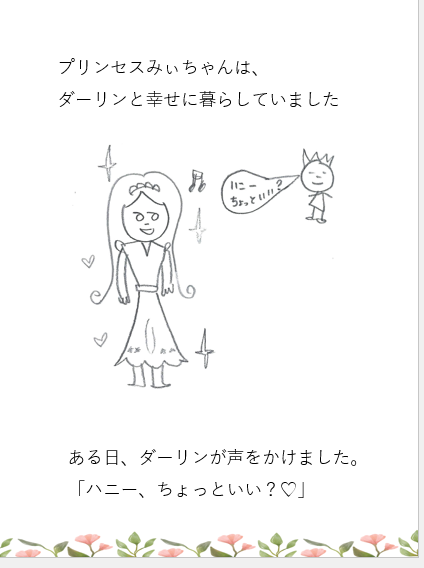
そこで、花柄のボーダーを各スライドの下につけてみました。

こうして、アップデートしたPPtファイルを、JPEGとして、保存します。
出版済みのキンドルマンガを差し替える方法
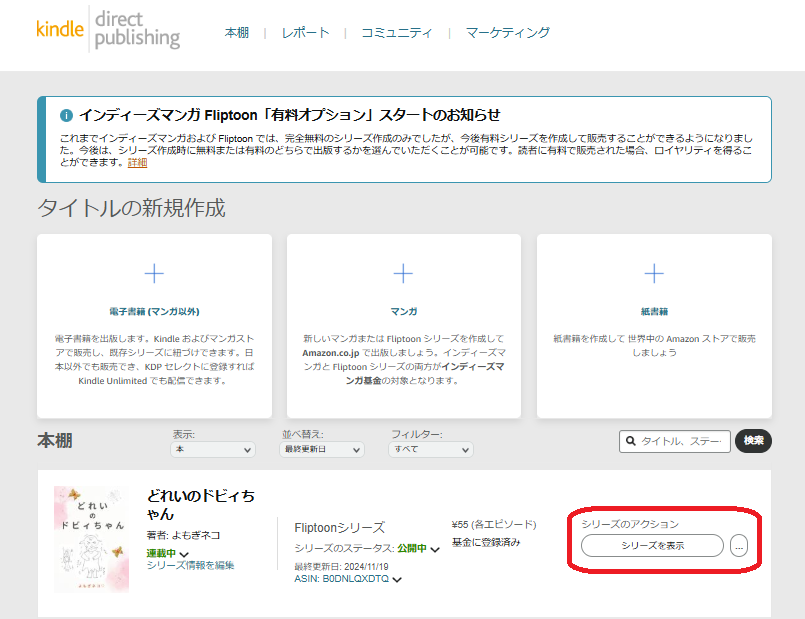
KDPにログインすると、以下のページが表示されます。
「本棚」の中に、出版済みのシリーズが表示されます。

右下の「シリーズの表示」をクリックします。
すると、以下の画面が表示されます。

「エピソードを編集」をクリックします
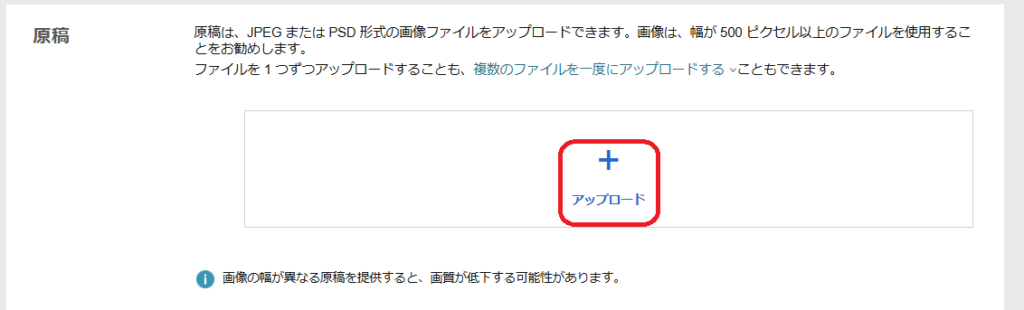
スクロールダウンすると、「原稿」というのが表示されます。

一番下まで行くと、「すべて削除」のボタンが右下に出るので、それをクリックします。

すると、以下の画面が表示されるので、「アップロード」をクリックする

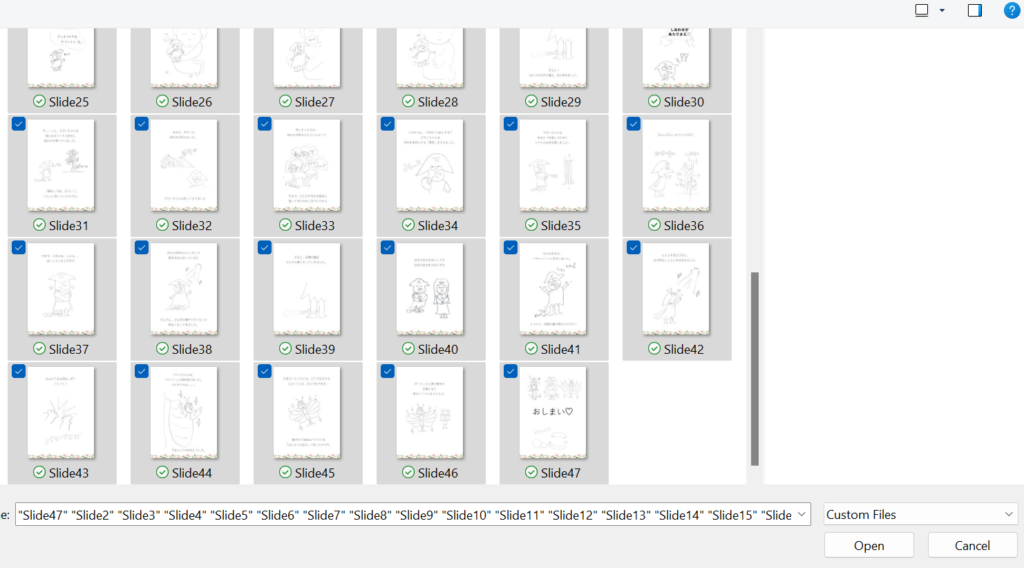
スライドは、シフトキーを使って、複数を一度にアップロードできます。

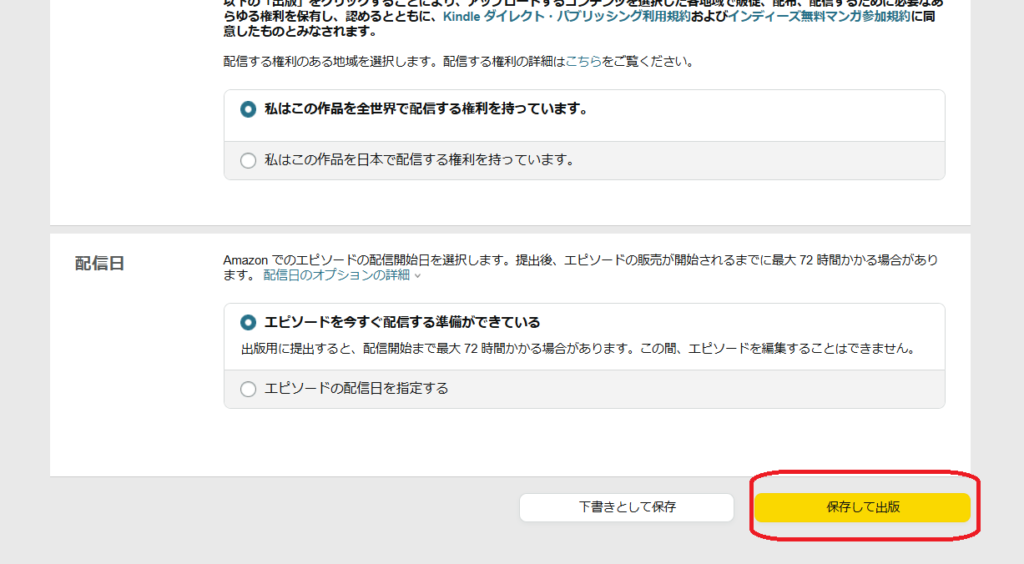
すべてのアップロードが終わったら、「保存して出版」をクリックします。

しばらくすると、こんなポップアップが出ます。

レビューには、72時間かかる場合もあると書かれていましたが、数時間でアマゾンから「出版しましたよ」メールが来ます。
今日は、ここまで。
明日、メールを確認して、外観がどんな感じになったかをアップデートします。
読んでくださって、ありがとうございます。
みもざ@いろいろクリエーションズ