好きな写真を載せたりして使っていた、インスタグラム。
あるテーマ(ネイティブ娘の英会話)のアカウントを作りました。
こちらで作った記事とホームページの記事を連携させる方法を、書いていきます。
1)QRコードを作る
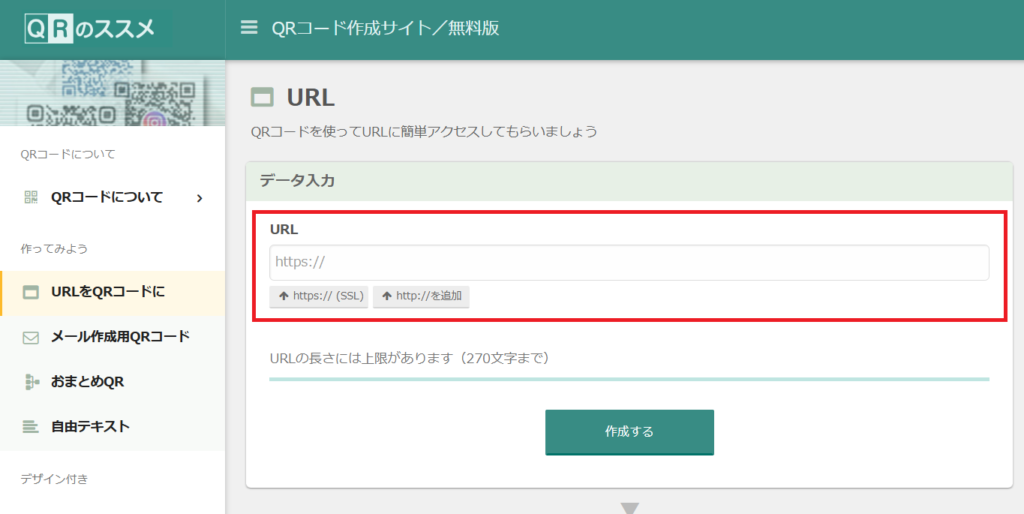
こちらのサイトを利用して、QRコードを作っていきましょう。

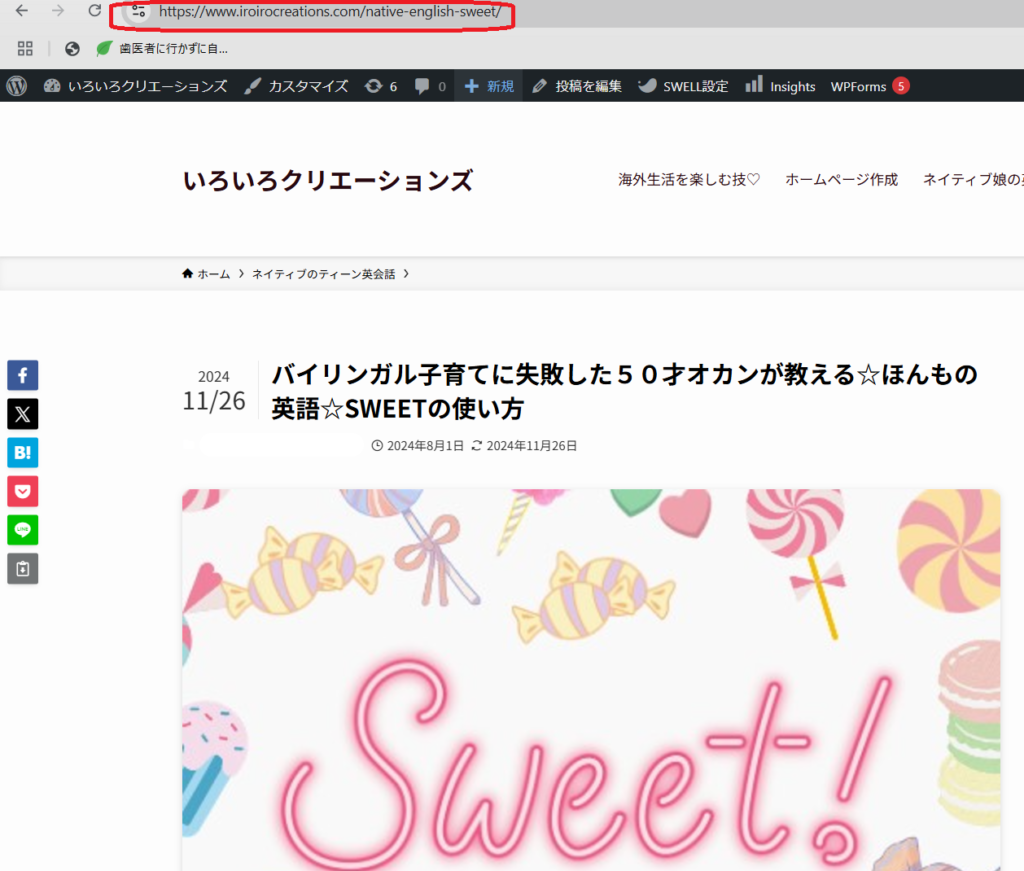
リンクしたいページのURLをコピーします。

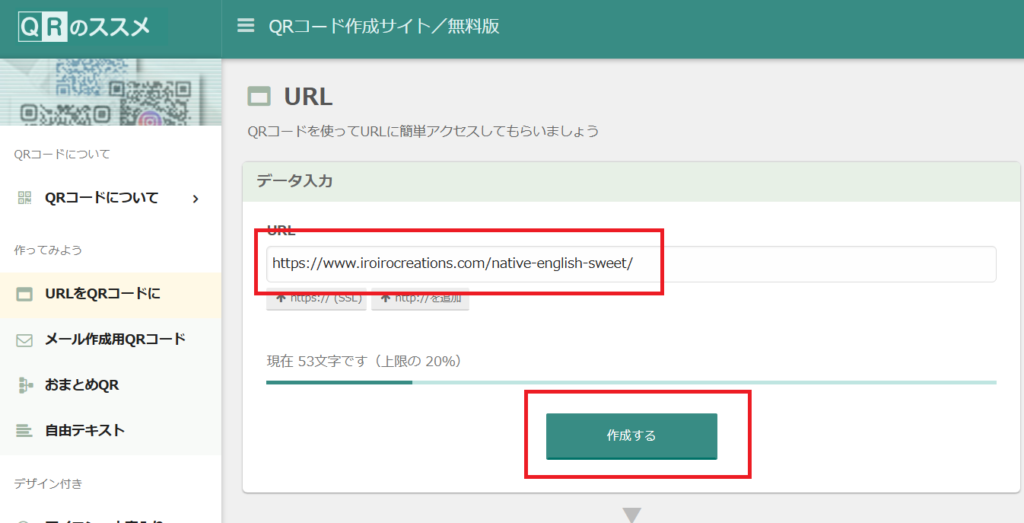
コピーしたリンクを、QRコードのページにコピペします。「作成する」をクリックする。

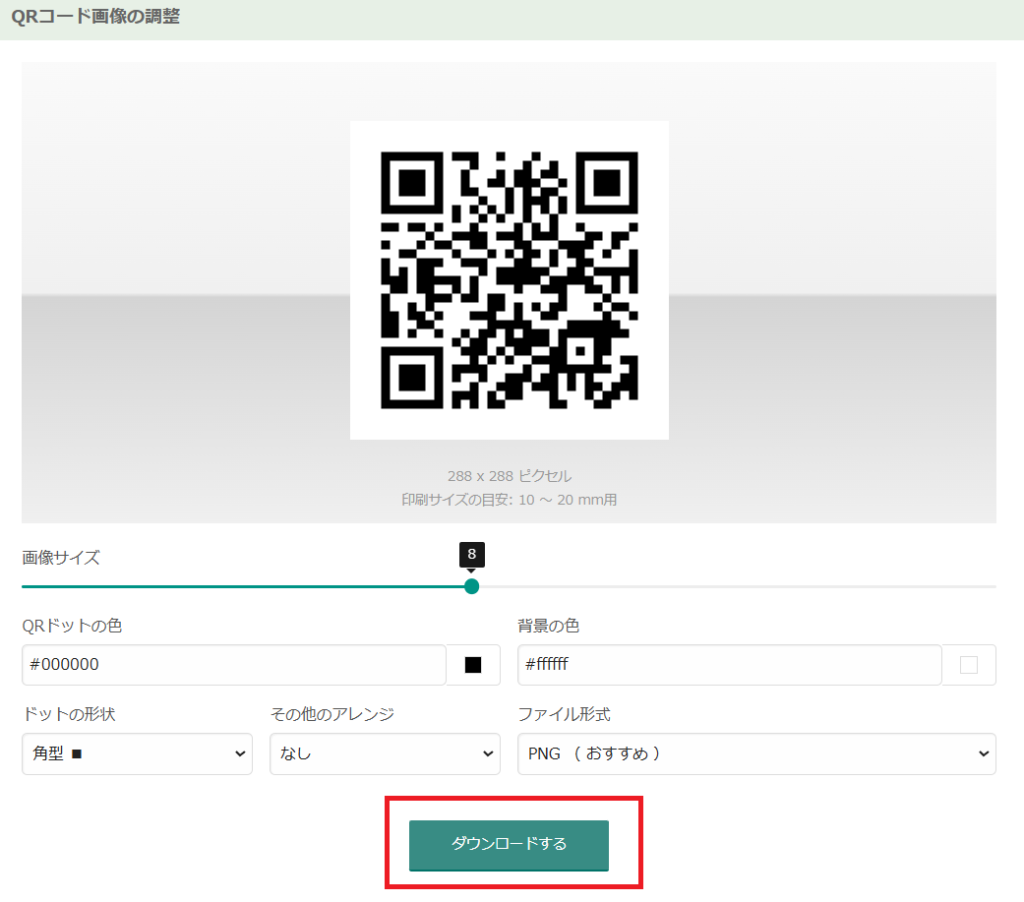
すると、以下のようなページが表示されます。「ダウンロードする」をクリックします。

2)QRコードを使って、インスタ用の画像をCanvaで作る。(インスタの1枚目の画像も作る)
1枚目は、こちら。

2枚目はこちら。(ダウンロードしたQRコードそのままを2枚目としてインスタにアップしようとしたら、画像サイズが小さすぎますっとメッセージが来ました。なので、Canvaで以下の画像を作りました)

作成後、PCにダウンロードしておきます。
3)インスタグラムをPCで開く。
PCを使って、インスタに複数の画像を載せたことがなかったので、ちょっと困りました。
ググると、以下の動画に出会いました。(動画、作ってくださった方、感謝♡)
「一枚づつアップロードするのではなく、まとめてアップロードする」っていうのがミソでした。
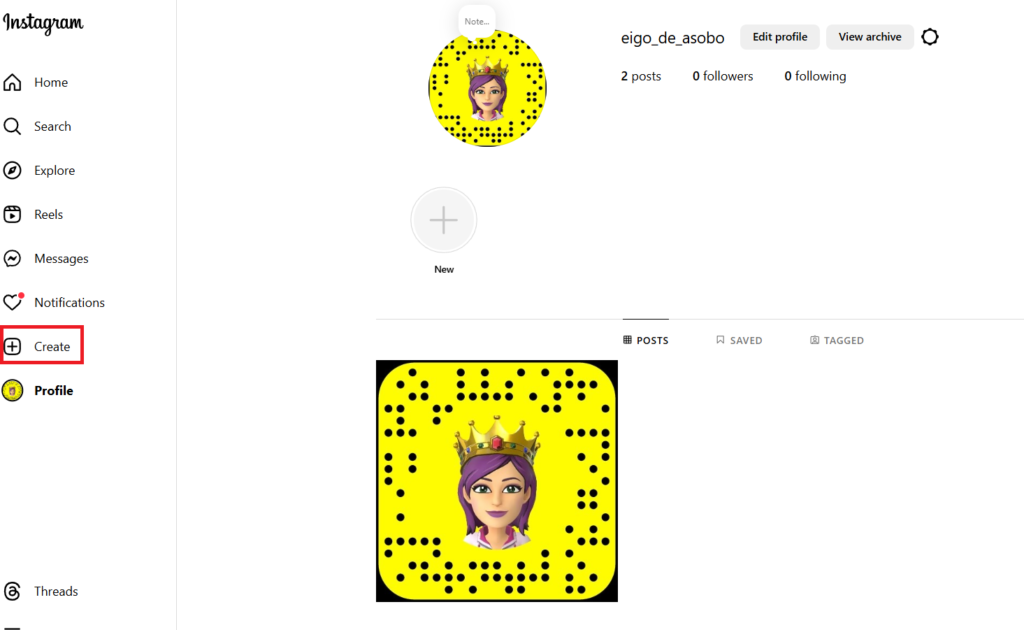
PCでインスタグラムにログインします。「Create」をクリックします。

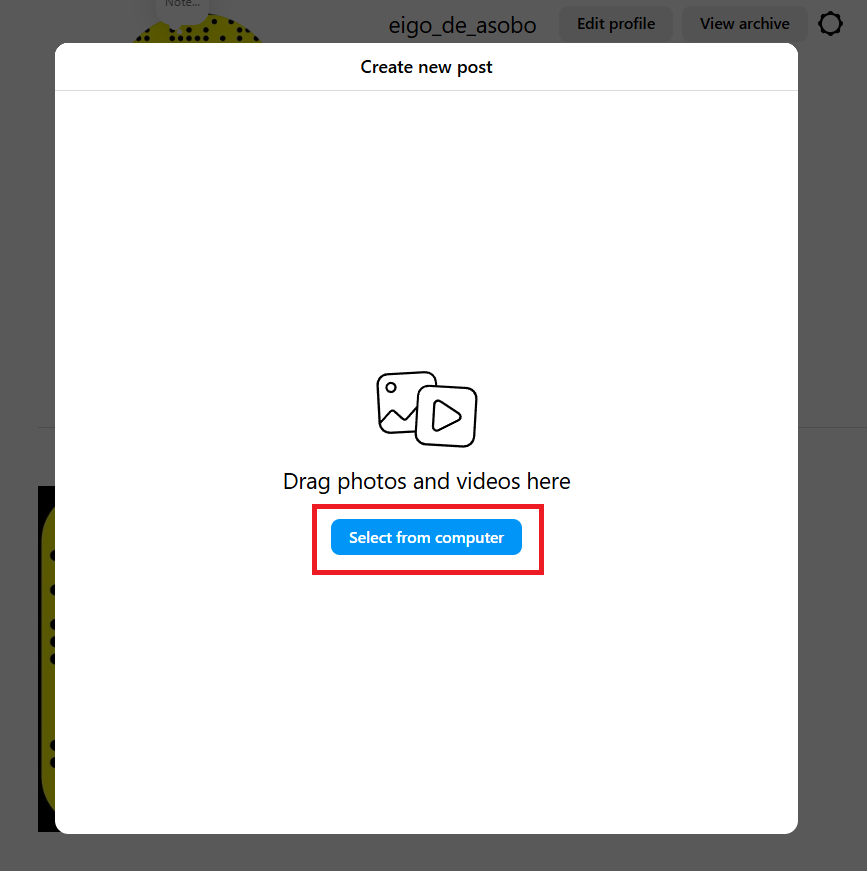
以下の画面で、「Select from computer」をクリックする。

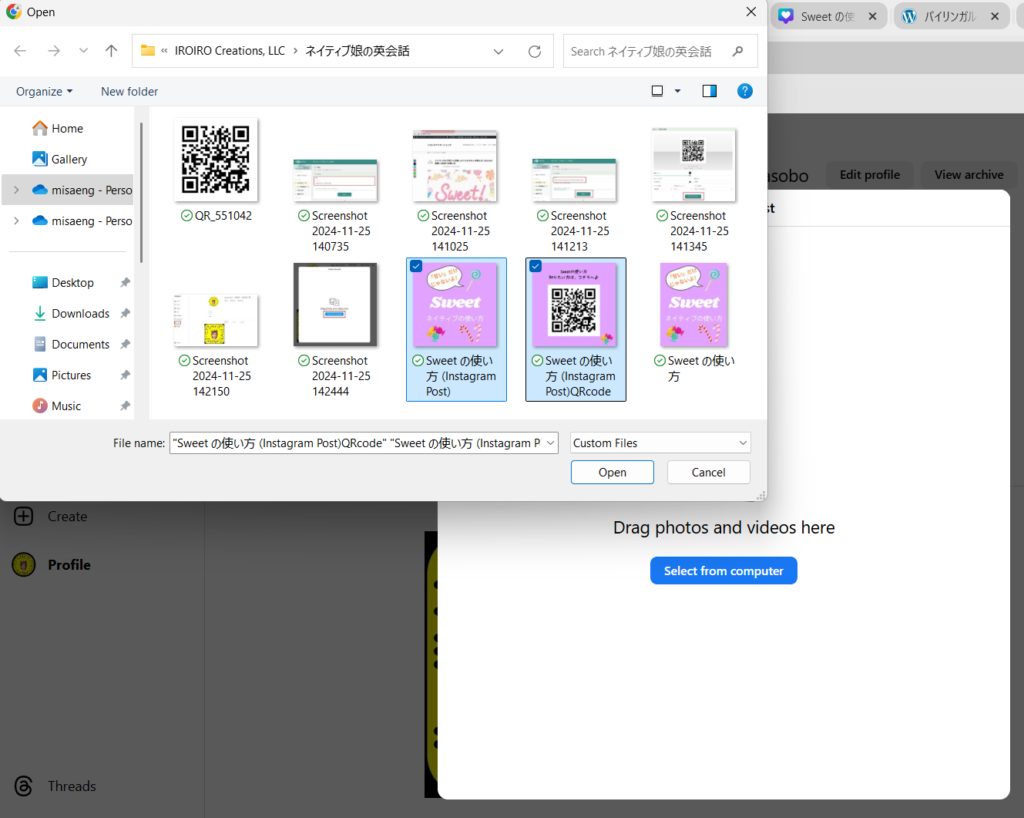
こちらの画面でCtrlキーを押しながら、複数の画像を選び、「Open」をクリックする。

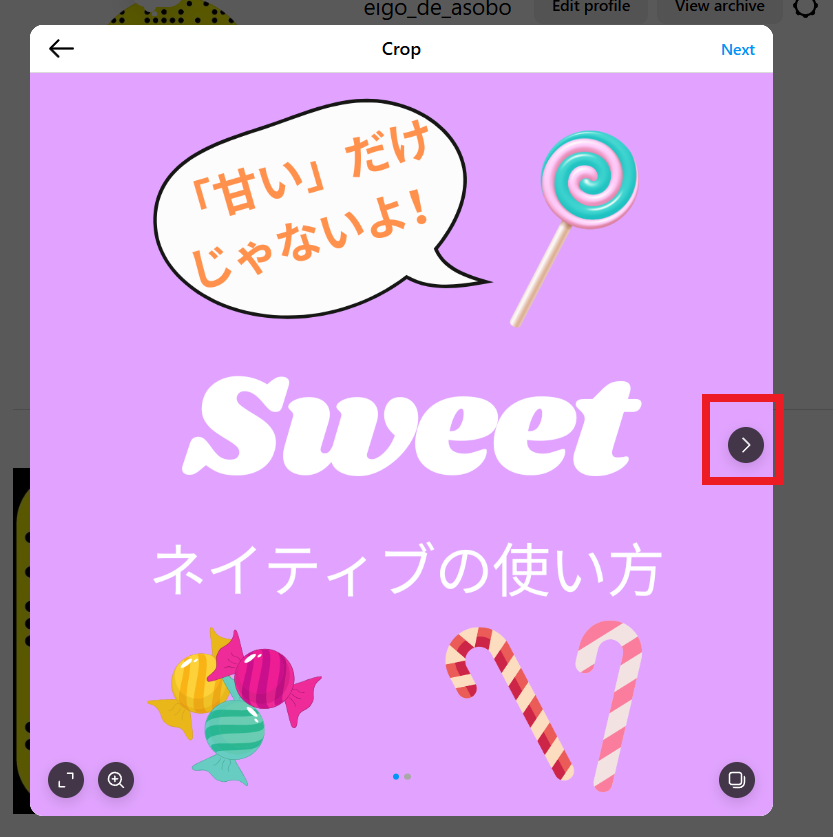
すると、以下の画面が表示されます。

右端にあるマークをクリックすると。。。
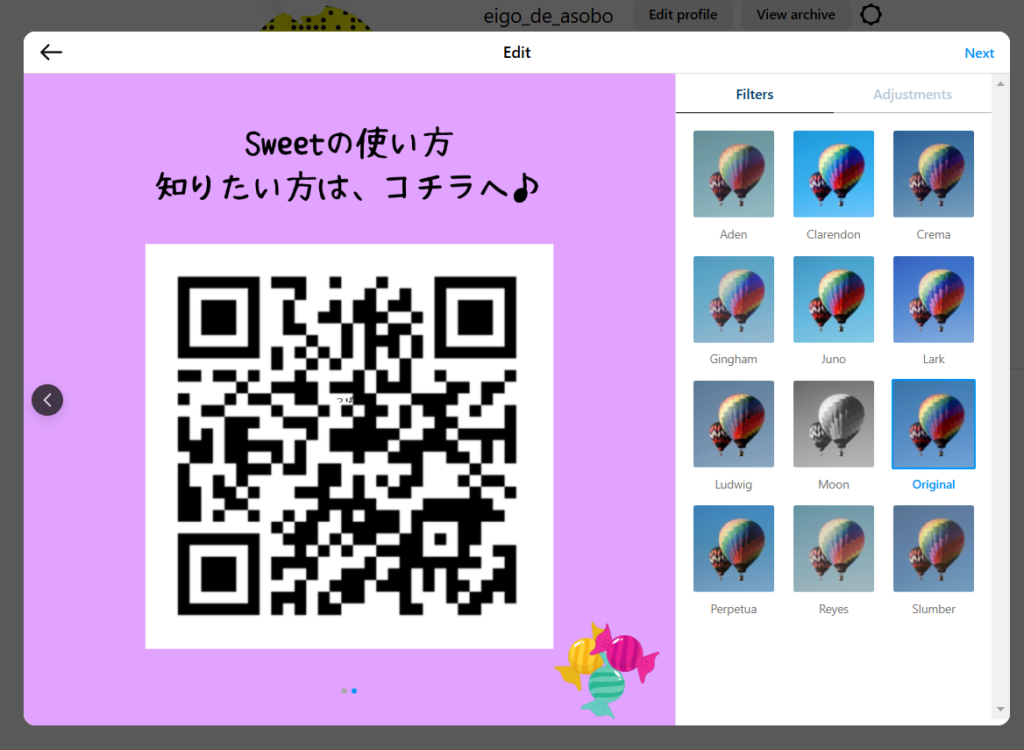
以下の2枚目の画像も出てきました。(パチパチ!)
NEXTをクリックして、キャプションなんかを入力して、投稿を完了させます。

フィルターを選びます。

以下の画面で、キャプションを加えて、「Share」をクリックします。

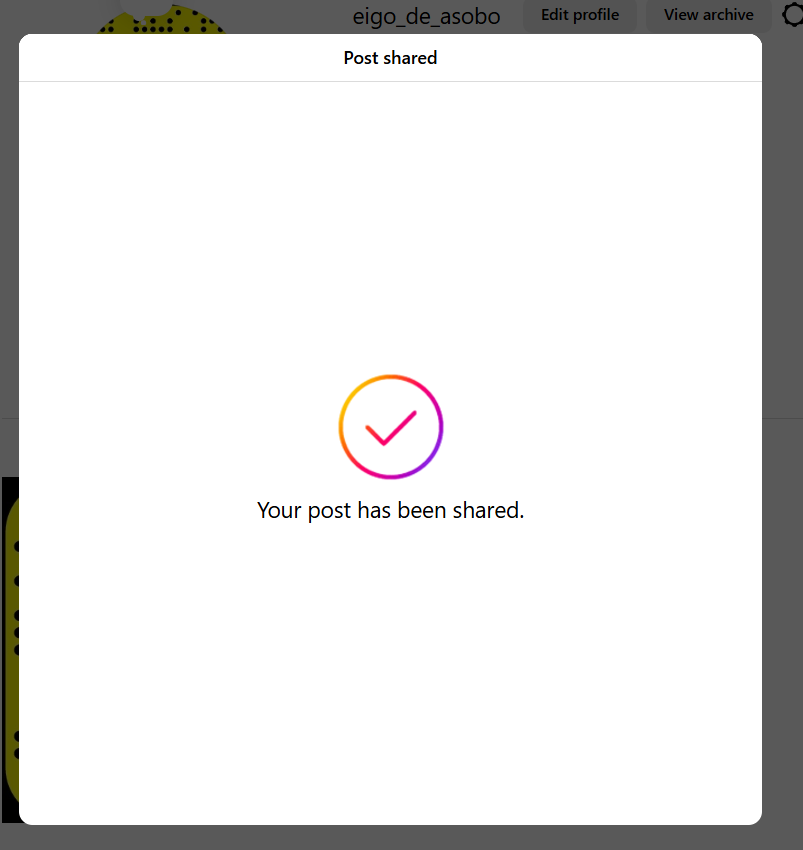
以下の画面が出てきて、投稿完了です♪

これで、パソコンでCanvaにて画像を作って、インスタの投稿もできるようになりました♡
読んでくださって、ありがとうございました。
みもざ♡いろいろクリエーションズ