WordPressでSwellを使って、自分好みのホームページを作っています♡
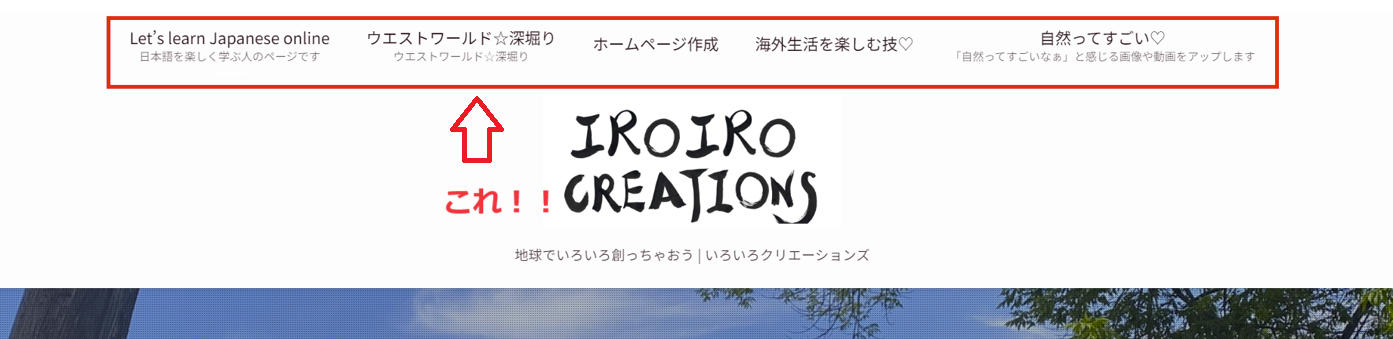
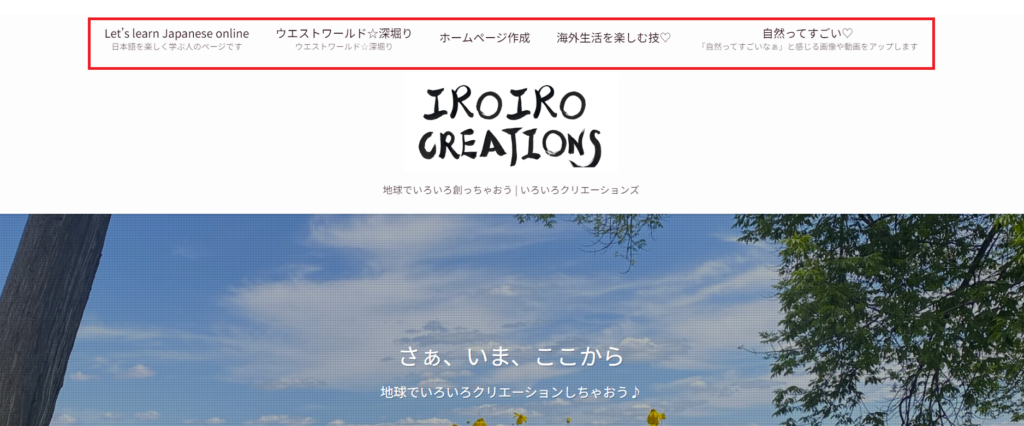
今日は、下記の(赤いので囲ったヤツ)こういうヤツ(笑)を作りたぁーいのです。

「メニューバー」と呼ばれてるのですね。(そんなことも知らんかった旧式昭和ロボです。笑)
「グローバルナビ」とも呼ぶのですね。
そもそも思うのですが、こういう用語をしっていないと検索もできないですよね。。。むむむ。
こちらを参考にしています。
https://swell-theme.com/basic-setting/339
今回は、わたしのような、超!初心者の方たち向けに、細かく手順を書いていきますね♡
1)メニューページを開く
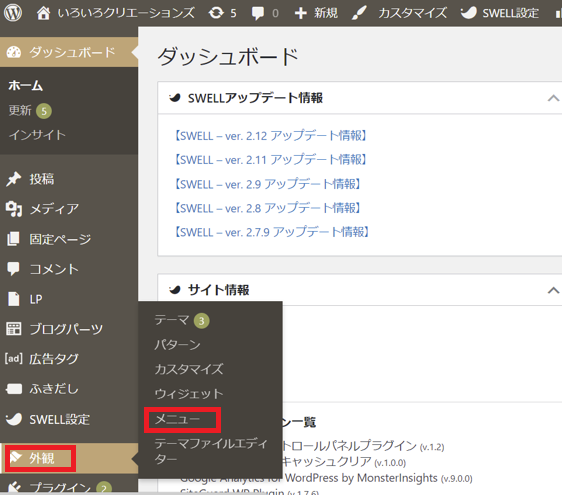
WordPressにログインすると、管理画面(ダッシュボード)が表示されます。
左にあるバーの「外観」を選んで、「メニュー」を選びます。

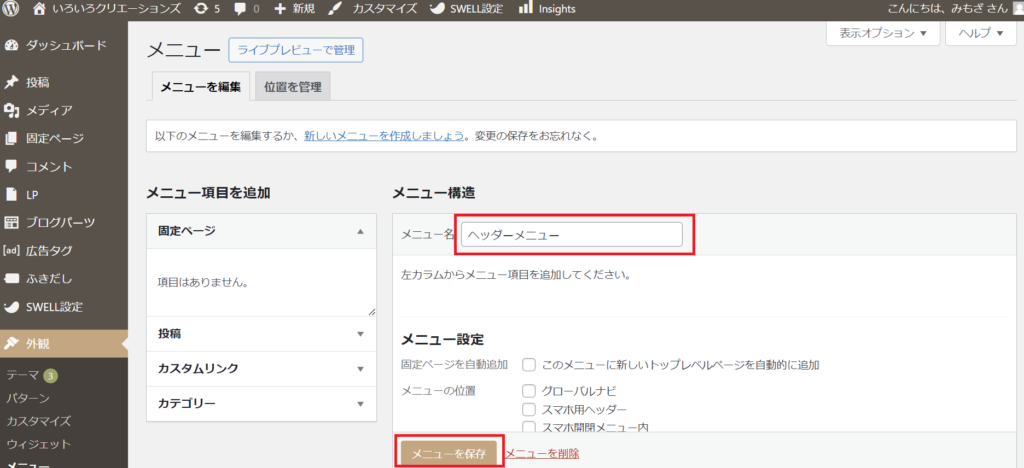
2)メニューを作成し、保存する。
「メニュー名」にヘッダーメニュー(もしくはグローバルナビ)と入力して、「メニューを保存」をクリックします。

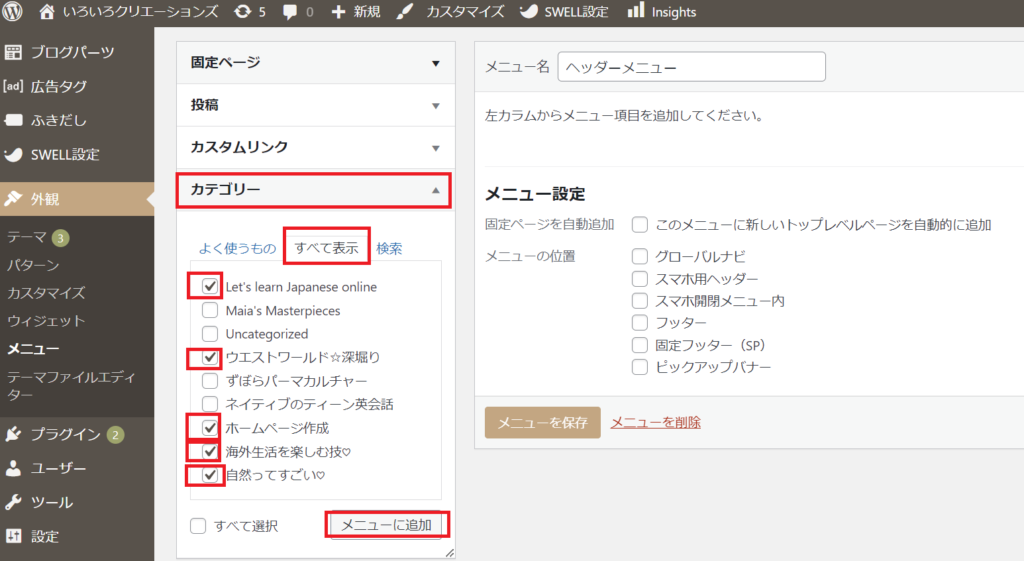
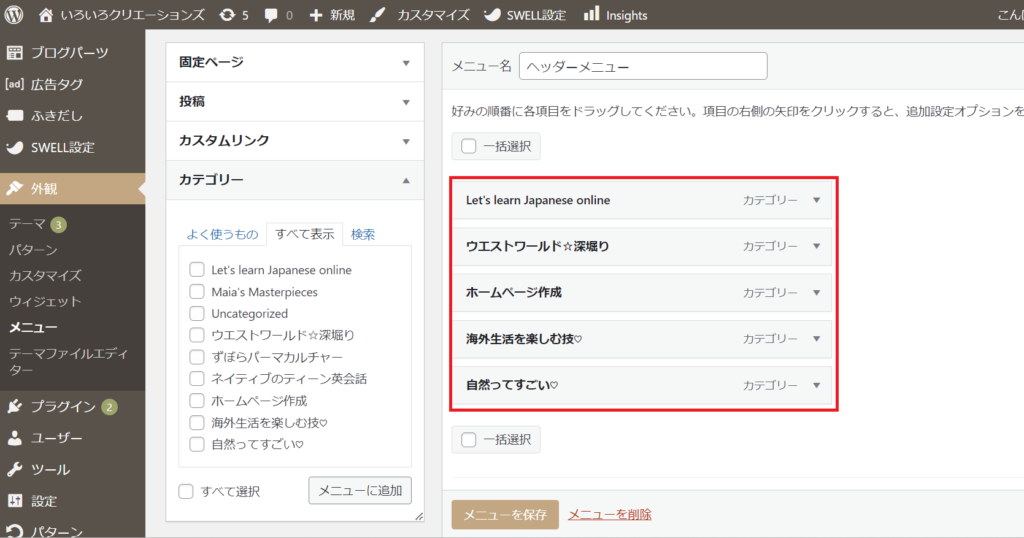
3)メニュー項目を追加する
わたしの現在の場合は「固定ページ」をなにも作成していません。
カテゴリーの中から、いくつかを選んで、メニューバーに入れます。

すると、このように右側に表示されました。

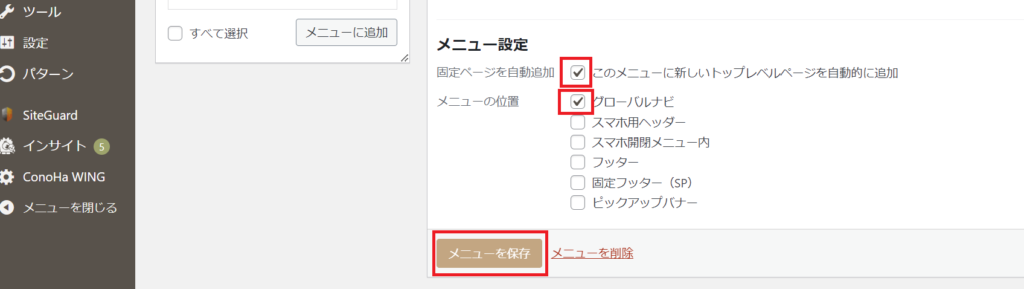
4)メニューの位置を選択して、保存する
下にスクロールして、「このメニューに新しいトップレベルページを自動的に追加」と「グローバルナビ」にチェックして、「メニューを保存」をクリックする。

ホームページをクリックすると、、、
メニューバー(赤で囲んだところ)が出来てましたぁ。パチパチパチ♪

旧式昭和ロボ(笑)が、なんとか自分のホームページを作っています。
わたしのドタバタが、世界にいるどなたかのお役にたてば、うれしいです。
読んでくださって、ありがとうございます。
みもざ♡いろいろクリエーションズ