やっとのこさで(笑)WordPressで作ったホームページ♡
どんな記事が読まれているのか、アクセス数が知りたくなりませんか?
今回は、Wordpressで作ったホームページに、GoogleアナリティクスとMonsterInsightsを連携させる方法をご紹介します。
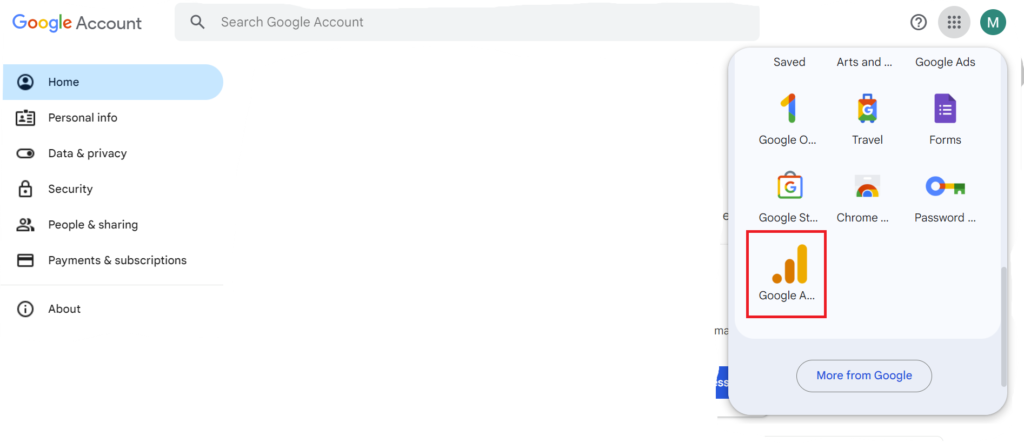
1)Googleアカウントを開いて、Googleアナリティクスをクリック

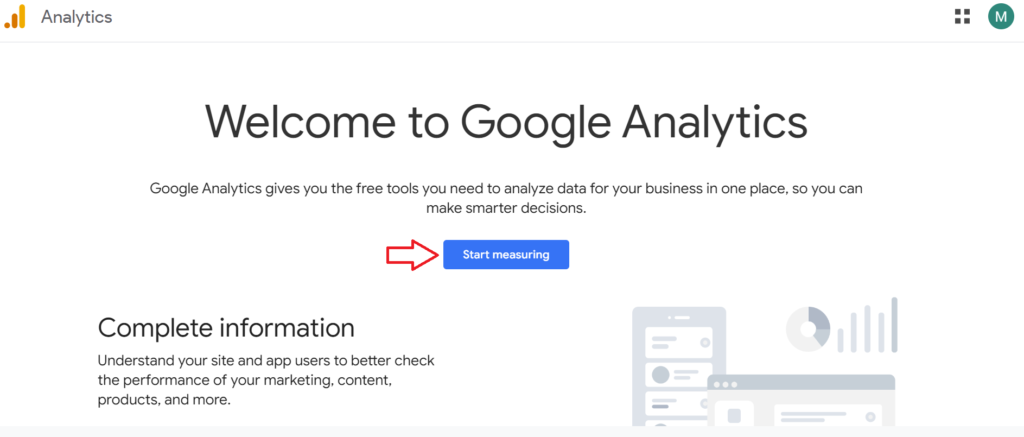
2)以下のページが表示されるので、Start measuringをクリック

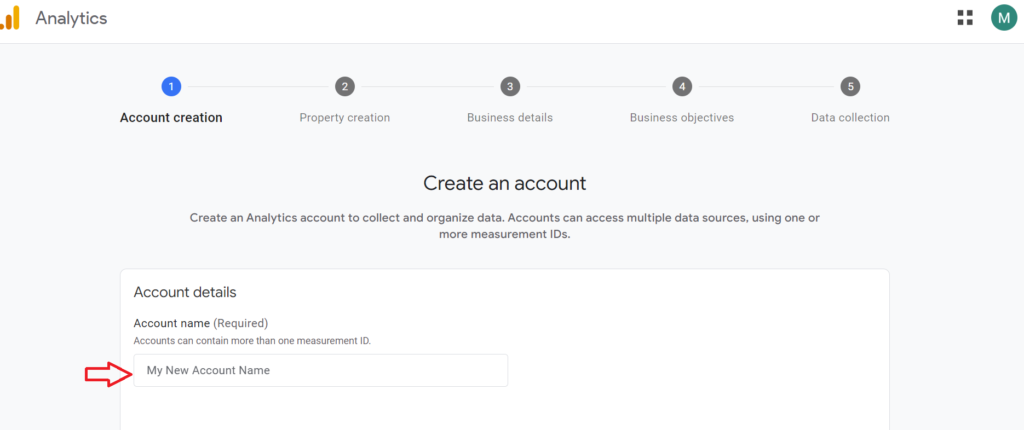
3)以下の画面に、アカウント名を入力
わたしは、自分のサイトの名前「IROIRO Creations」をアカウント名に使いました。

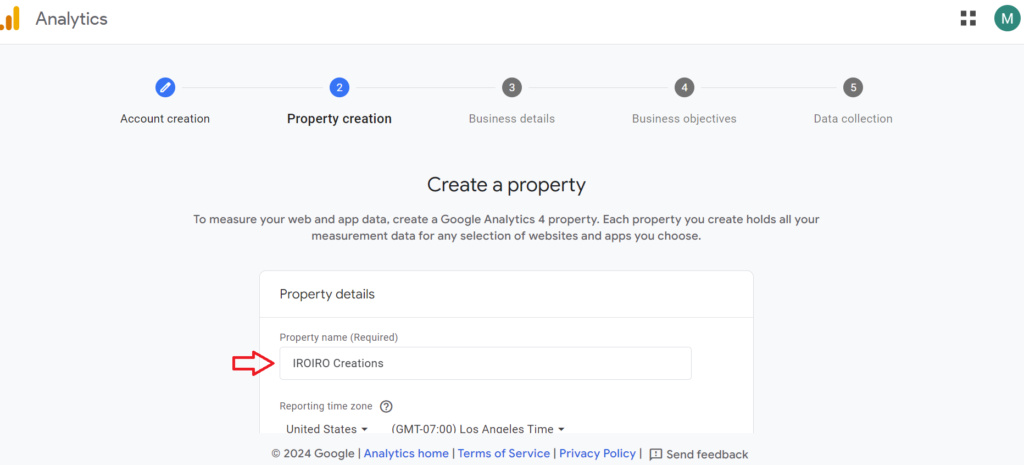
4)Create a property プロパティを作る

「えっ。。。」プロパティって、なに?と思いましたが、以下の動画を参考にして、アカウント名に使ったウェブサイト名と同じにしました。
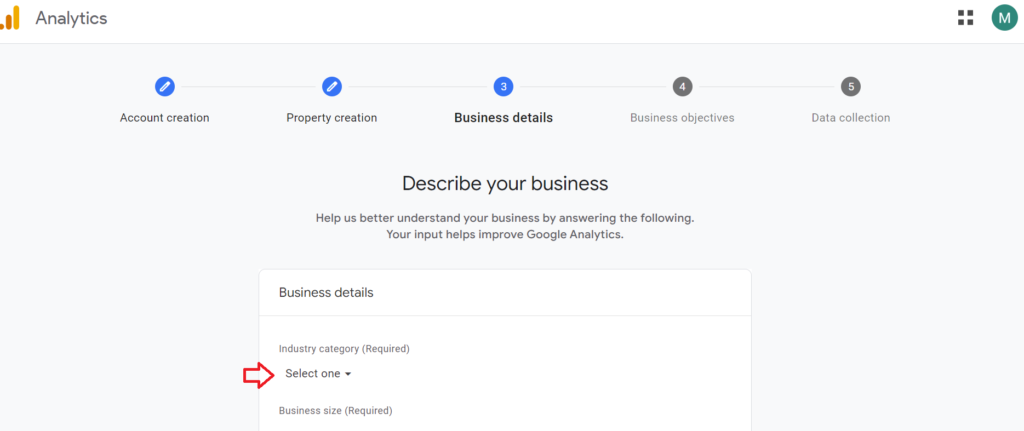
5)Describe your business あなたのビジネスについて説明する

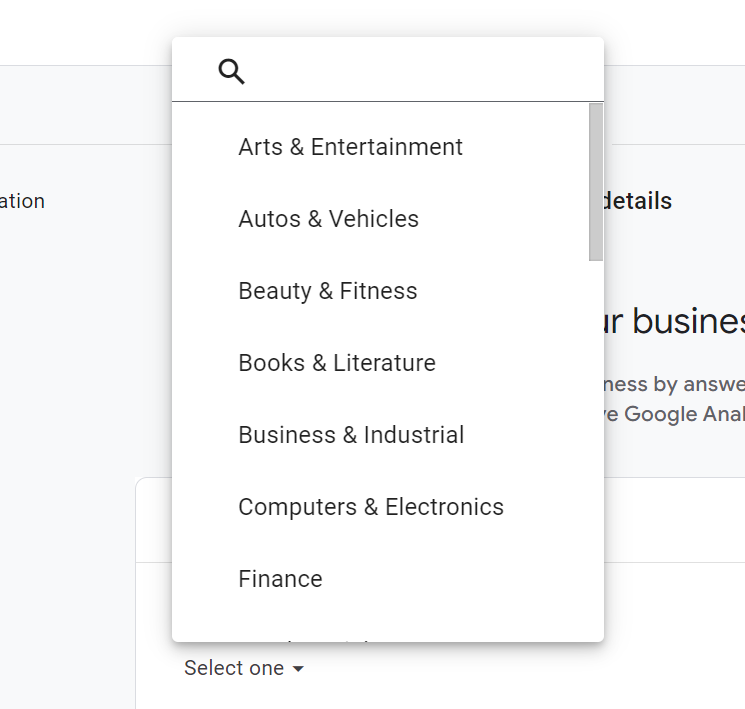
Select oneをクリックすると、以下のような画面になります。

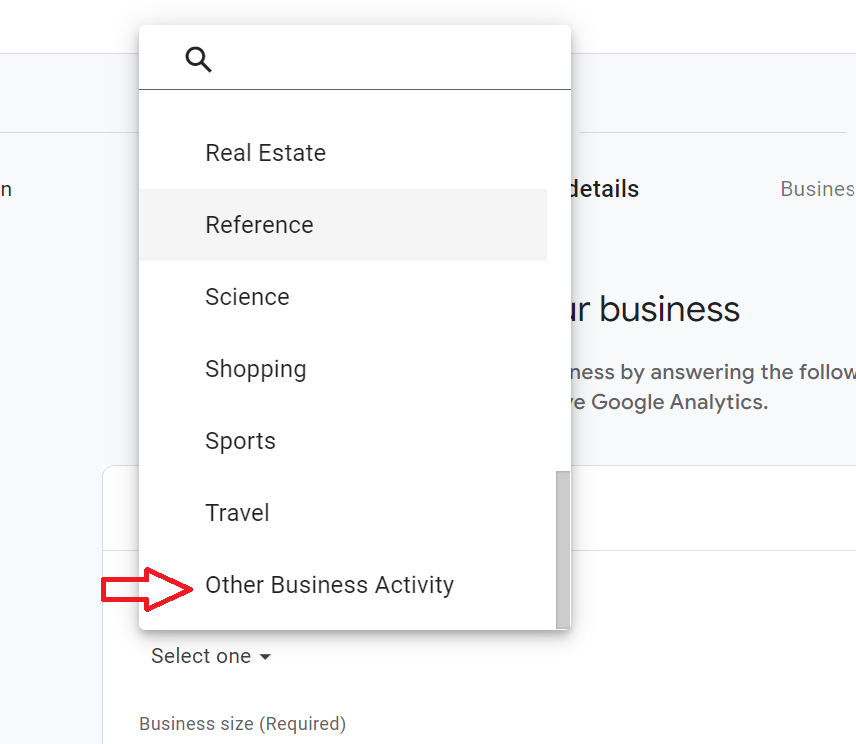
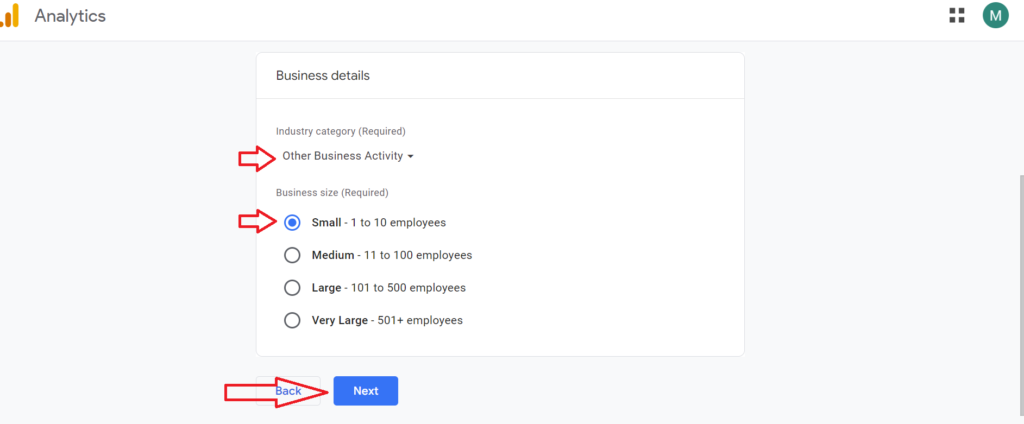
スクロールダウンして、全部みましたが、しっくりくるのが無かったので、Other Business Activityを選びました。

会社のサイズをを選んで、NEXTをクリックします。

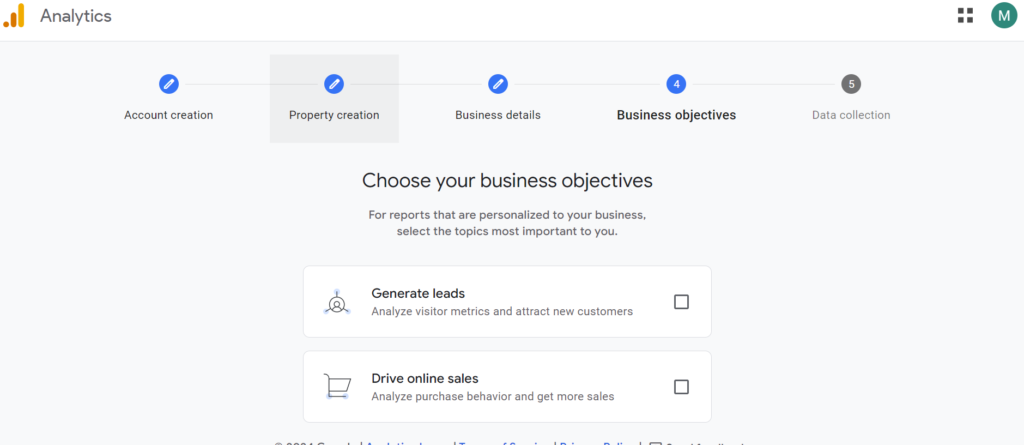
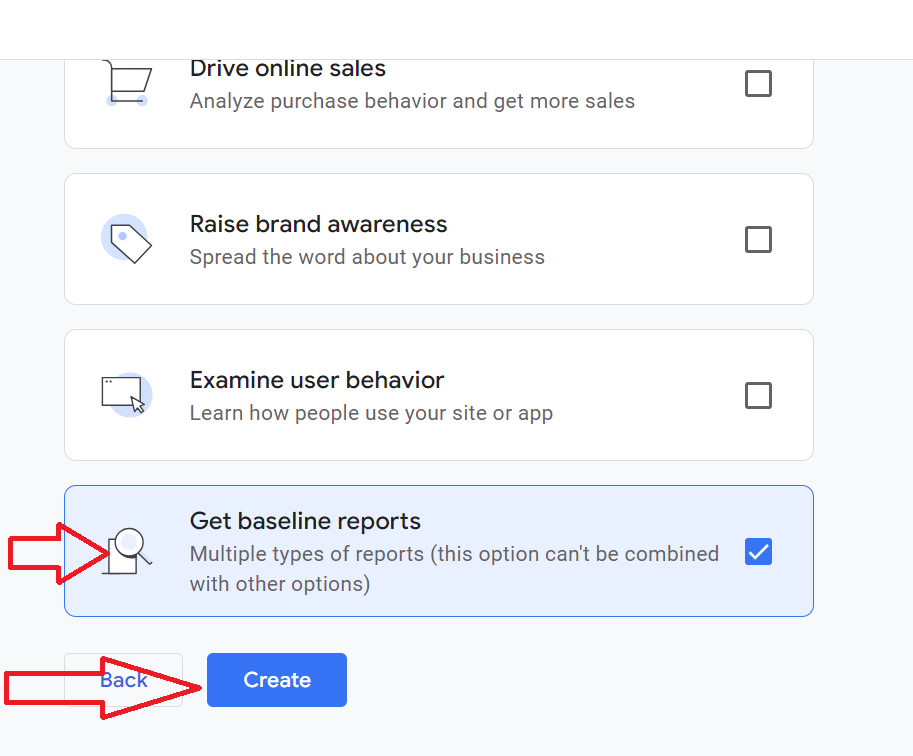
6)Choose your business objectives あなたのビジネスの目的を選ぶ

一番下のGet Baseline Reportを選んで、Creatをクリックします。

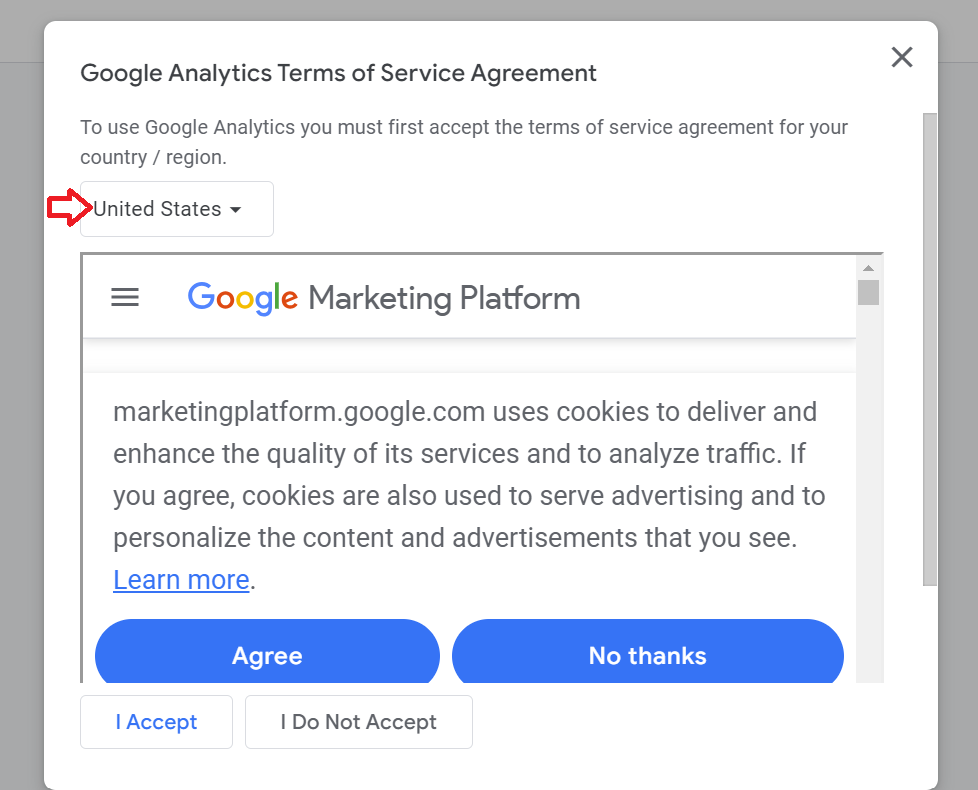
7)同意書(Agreement)に同意する
以下の画面が出てくるので、お住まいの国を選びます。

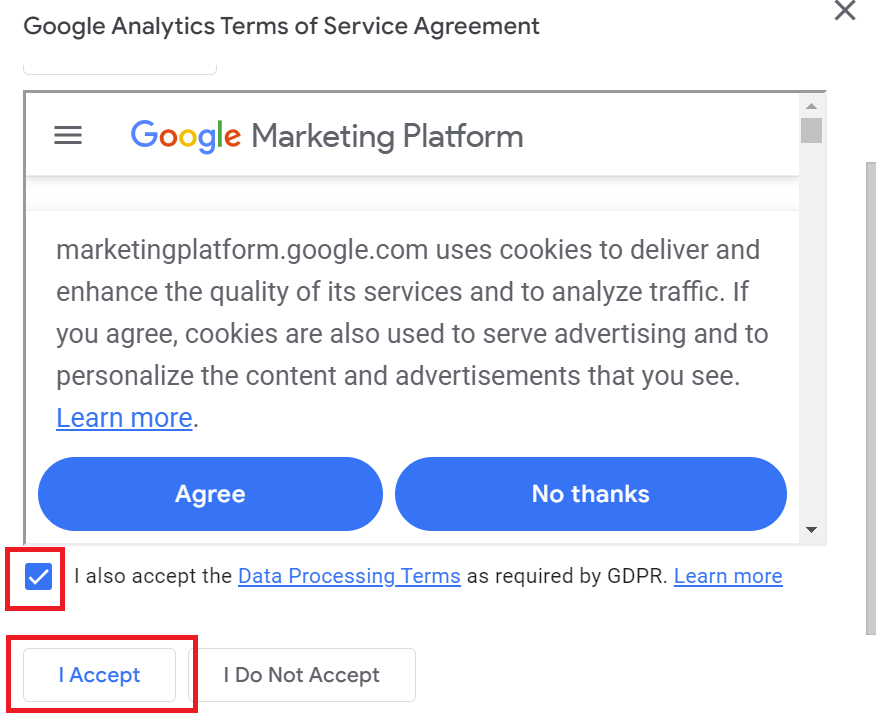
スクロールダウンして、□にチェックして、I acceptをクリックします。

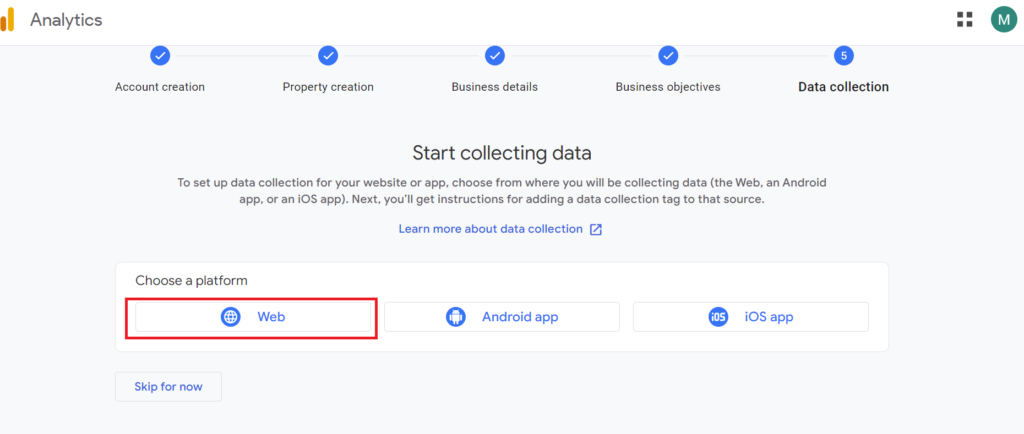
8)Start collecting data データ収集を開始する
わたしの場合は、ウェブサイトのデータのみを集めたいので、左の「Web」をクリックします。

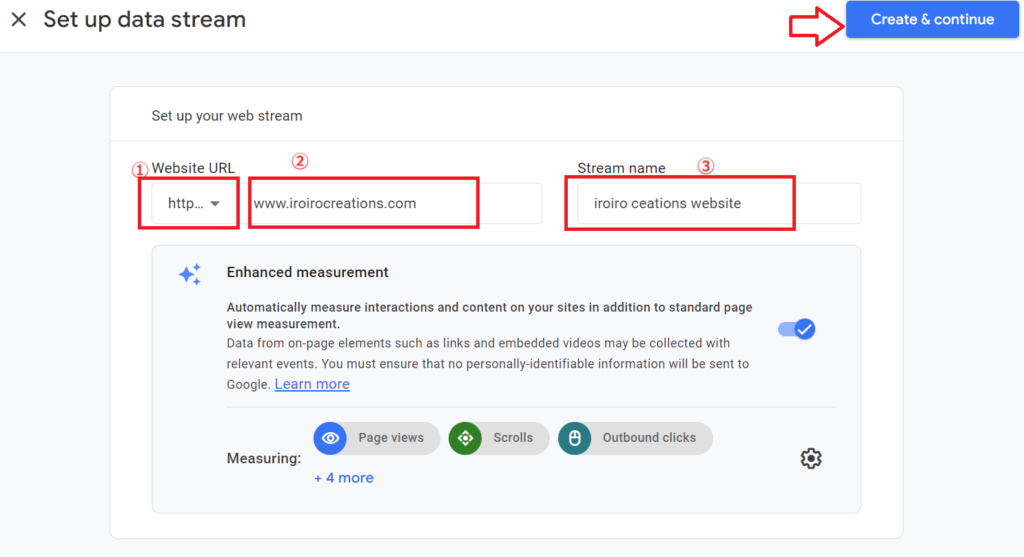
9)データストリームをセットアップする

①ドメイン名の前が、httpかhttpsを確認します
②ウェブサイトのドメインを入力します
③レポートのストリームの名前は適当に(笑)つけます
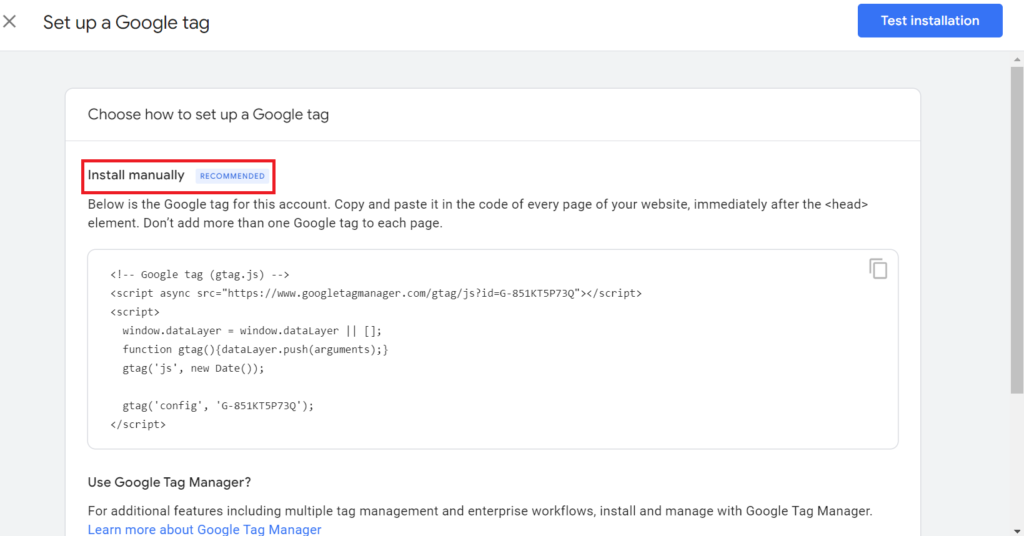
10)グーグルタグをセットアップする

11)上記のタグをコピーしようとしたら、へんなところをクリックして(汗)以下のページがでてきました!

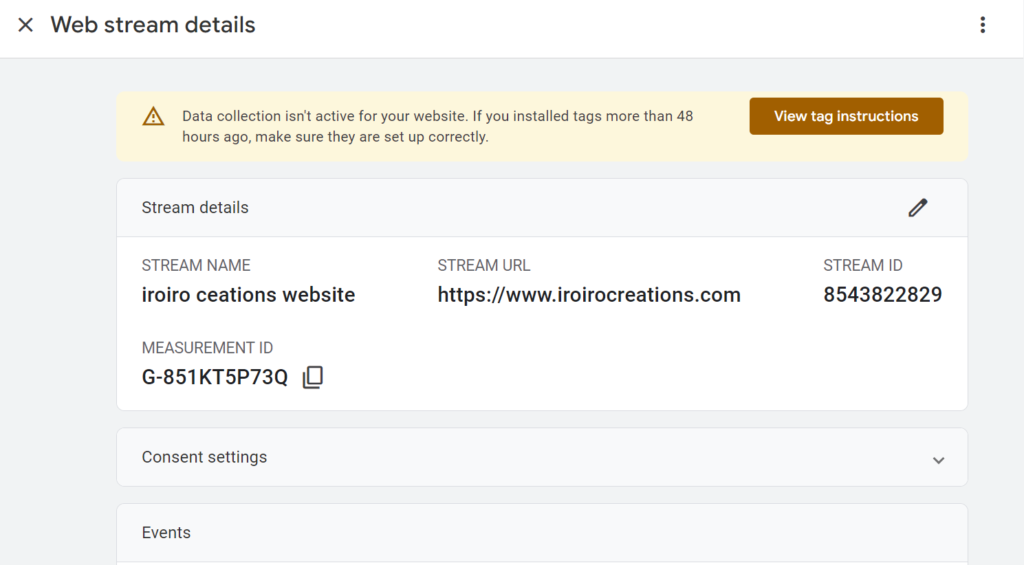
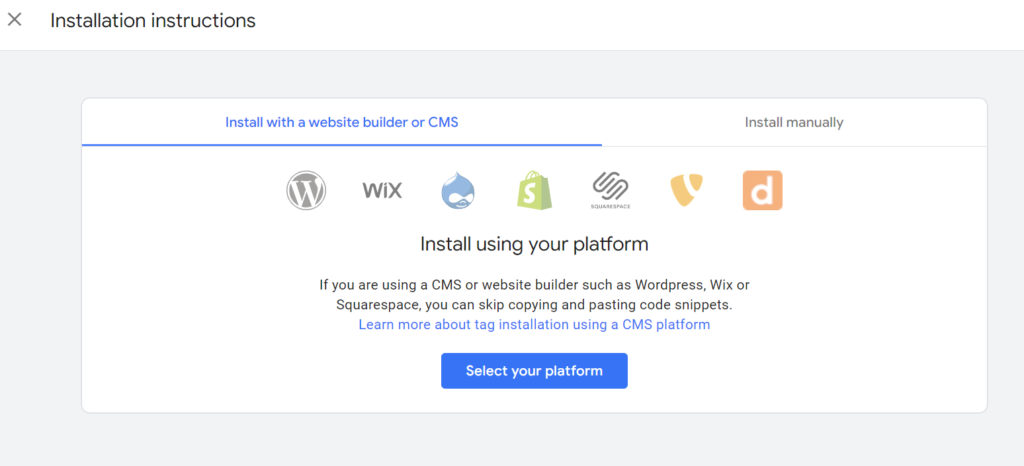
12)インストール方法(Installation instruction)のページ
茶色のView tag instructionsをクリックすると、以下のページがでてきたので、青色の「Select your platform」を選びます。

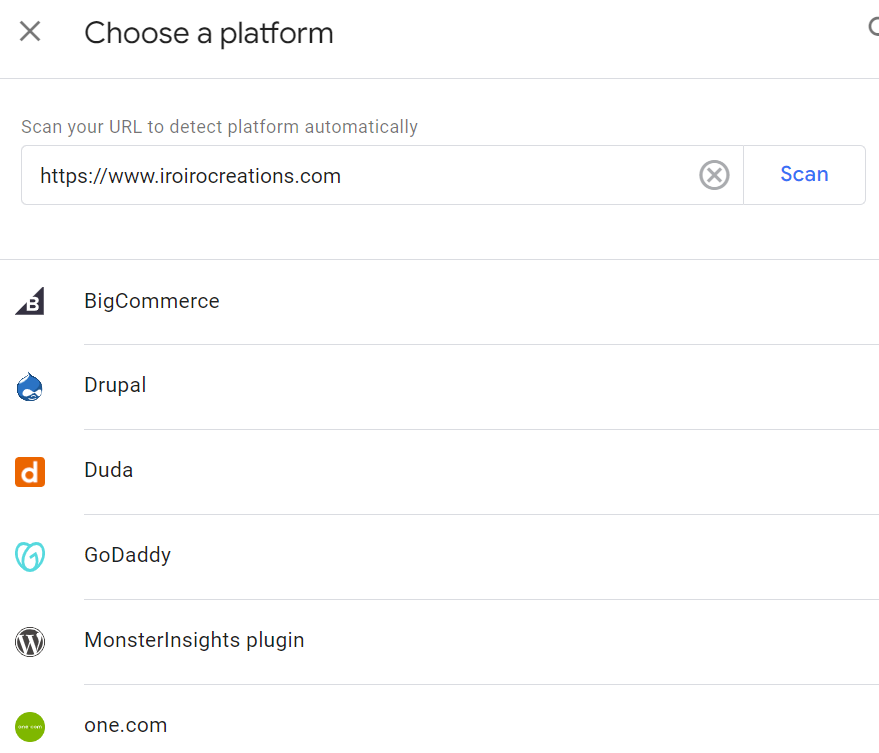
13)プラットフォームを選ぶ
WordPressのマークがついたものが複数あったのですが、どれをクリックするのか、分からなかったので、画面右の「Scan」をクリックします。

すると、以下の画面が出てきます。
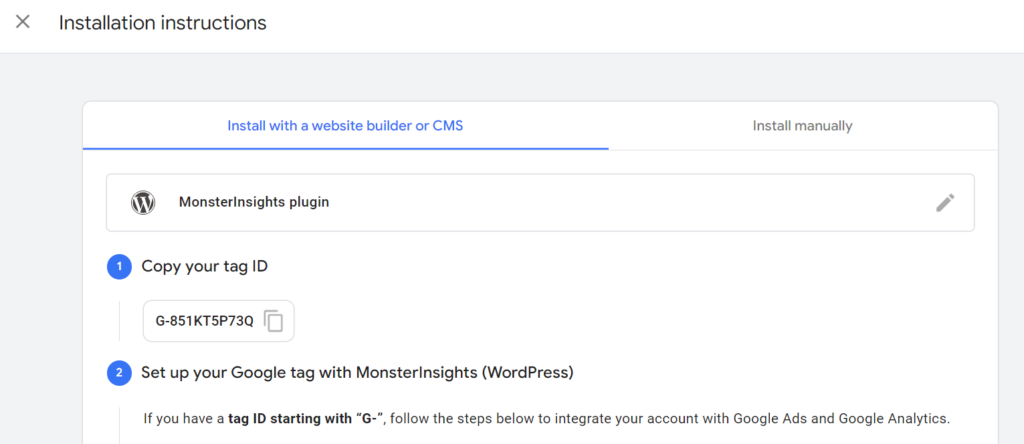
14)MonsterInsightsをインストールする

↑「あなたのタグIDをコピーしてください」とありましたが、コピーしましたが、使わずに、セットアップ完了しました。

インストール インストラクションのコピペ2
わたしのWordPressには、MonsterInsightsがインストールされていないので、以下の手順にそってインストールしていきました。

インストール インストラクションのコピペ3
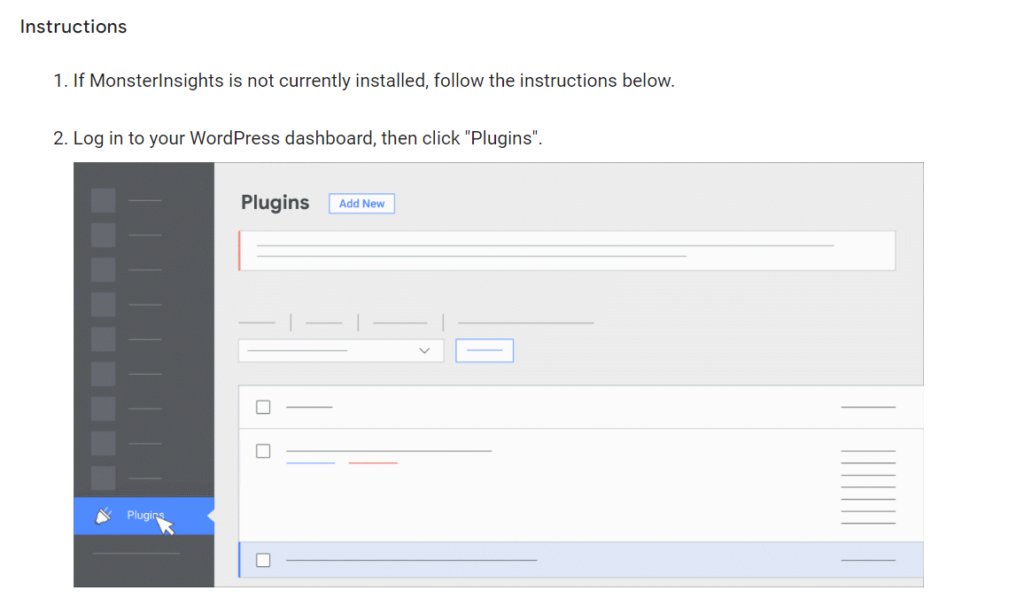
上記↑の2に書いているように、「WordPressのダッシュボードにログインして、左のバーにあるプラグインをクリック」します。
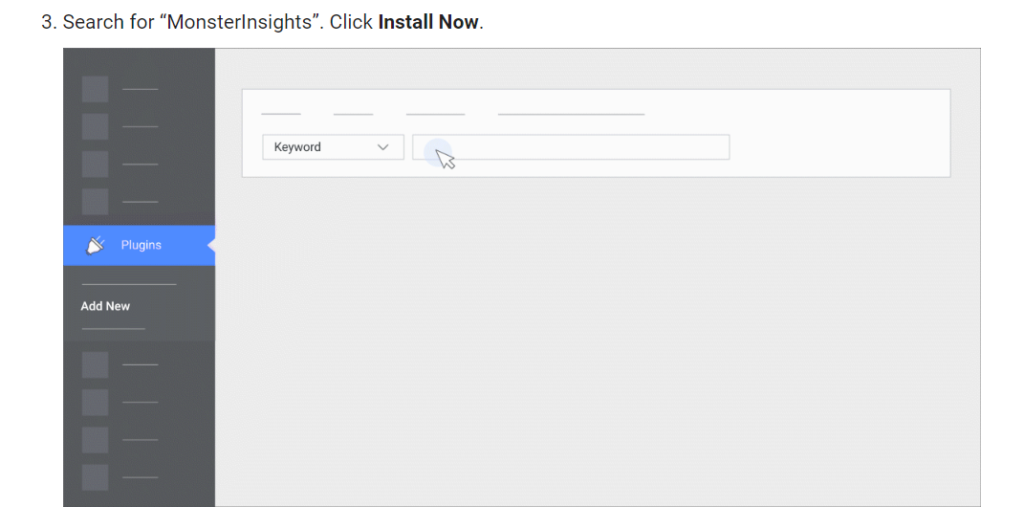
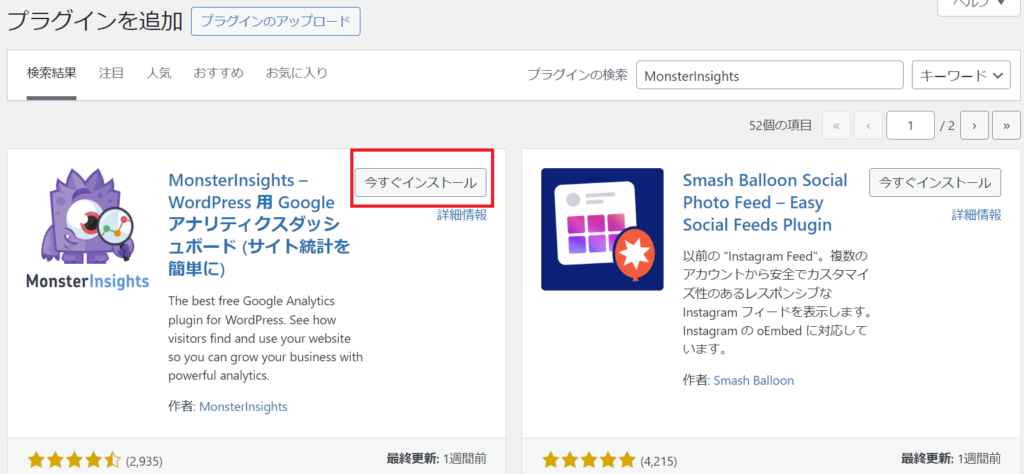
そして、下記↓の3に書いているように「MonsterInsightsを検索して、”今すぐインストール”をクリック」します。

インストール インストラクションのコピペ4
(以下は、参考までに、わたしの実際のWordPressの画面上のスクショです。)

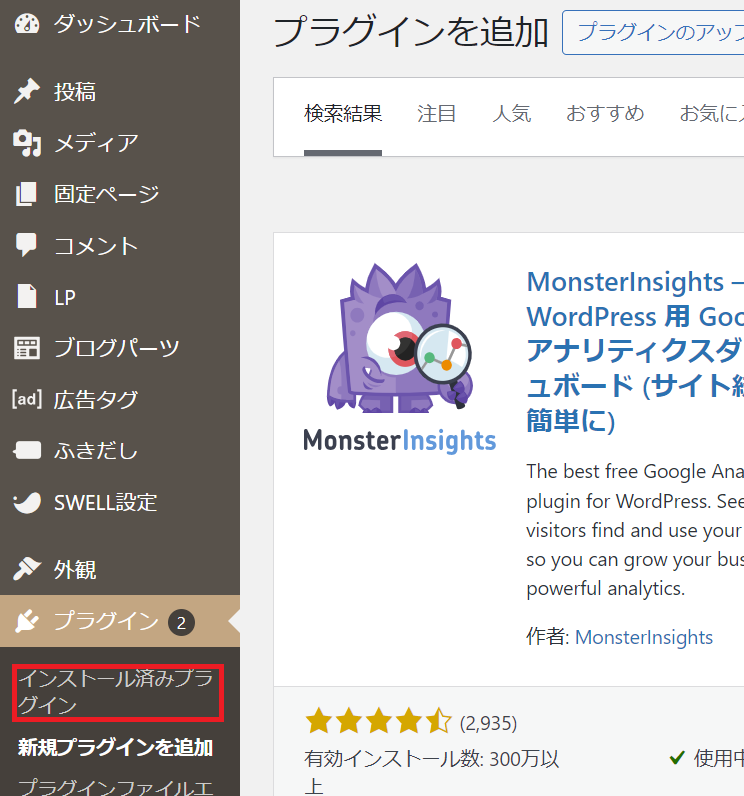
インストール後にダッシュボードの左側の「インストール済みプラグイン」をクリックします。

そして、「有効化」を選びます。

その後、Launch the Wizardをクリックします。

インストール インストラクションのコピペ6
セットアップ ウィザードを完了させます。

インストール インストラクションのコピペ7
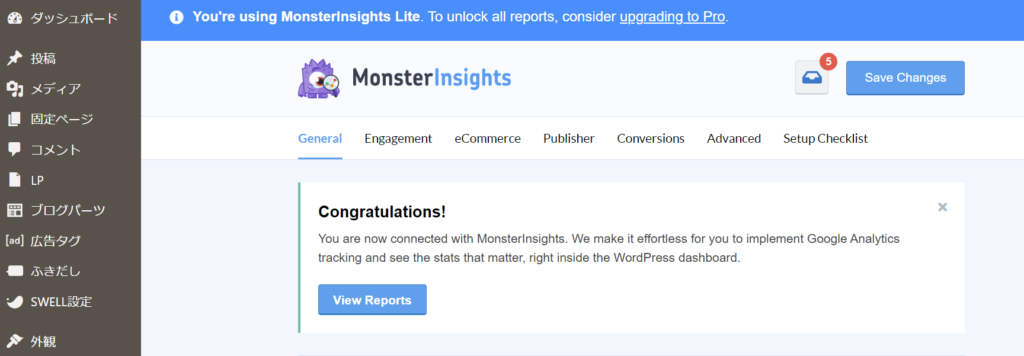
セットアップウィザード完了後、WordPressのダッシュボードには、このように表示されます。

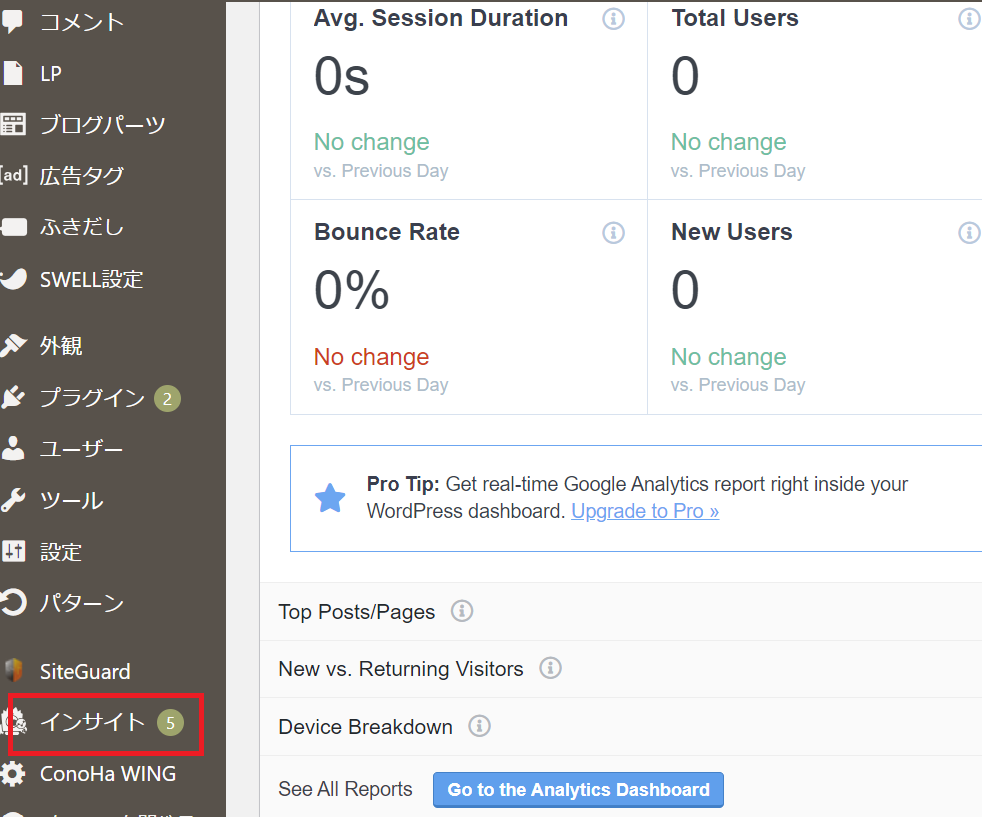
今後、インサイトのレポートを確認したい場合は、ダッシュボードの左バーの「インサイト」をクリックします。

これで!Wordpressで作成したホームページへのアクセス数を確認することができます♡(祝)
「失敗!やべっ!」という箇所も含めた赤裸々なレポートに、おつきあいくださり、ありがとうございました。
どなたかのお役に立てたら、嬉しいです。
みもざ♡いろいろクリエーションズ
