ドキドキしながら足を踏み入れた「ホームページ」の世界♡
最初は書いてるだけで楽しかったのだけど、書いてるうちに「多くの人に届けたいな♪」という思いが溢れてきます。
そんなこんなで出会った「SEO対策」という言葉。
言ってみれば、アナタの記事や情報を待っている人たちに出会うために、点と点を繋ぐための作業ですね。
その「SEO対策」の一環として、Googleサーチコンソールを導入してみました。
こちらのブログを参考にしました。
https://hiro07.com/conoha-search-console
超!初心者のわたしでも、出来たので、アナタにも出来ます!
ステップByステップで、手順を説明しますね。
1)Googleサーチコンソールにログインする
https://search.google.com/search-console/about
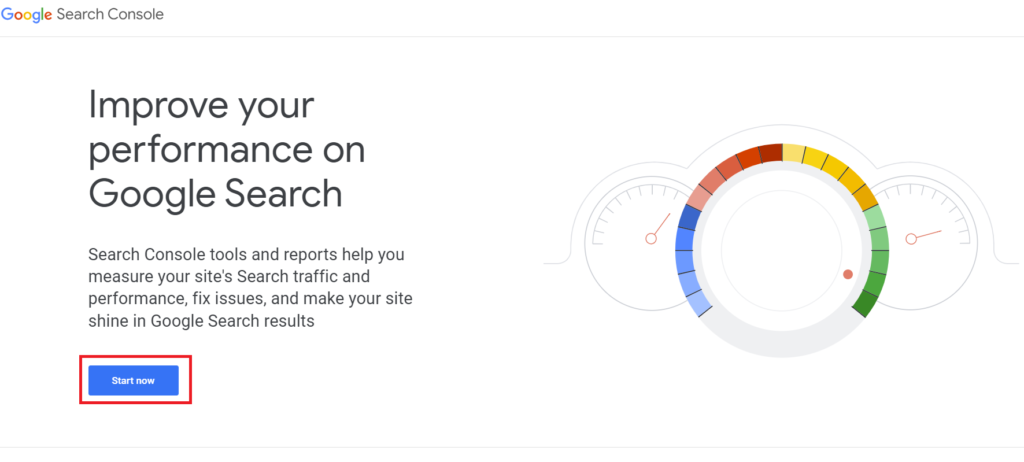
こちら↑をクリックします。すると、以下の画面が表示されますので、「Start now」をクリックします。

次にお使いになるGoogleアカウントを選びます。
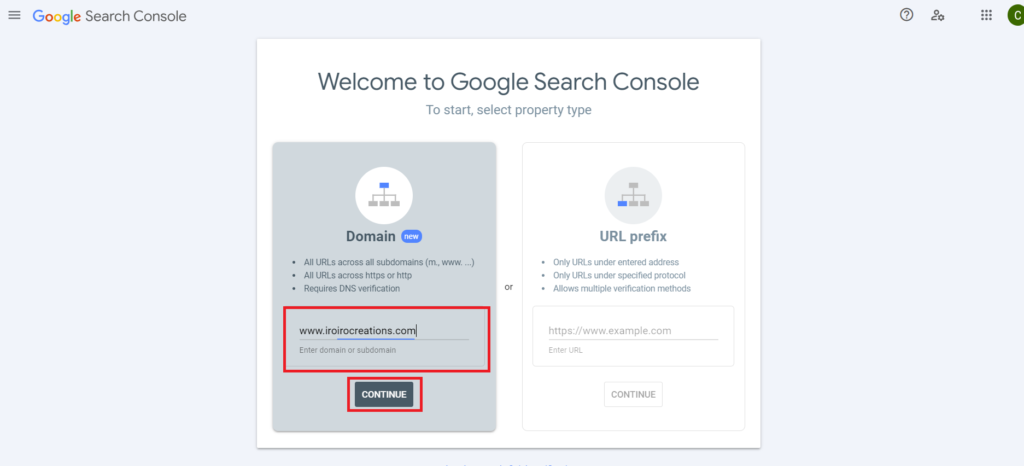
すると、以下の画面が現れます。
ご自身のドメインを入力して、Continueをクリックします。

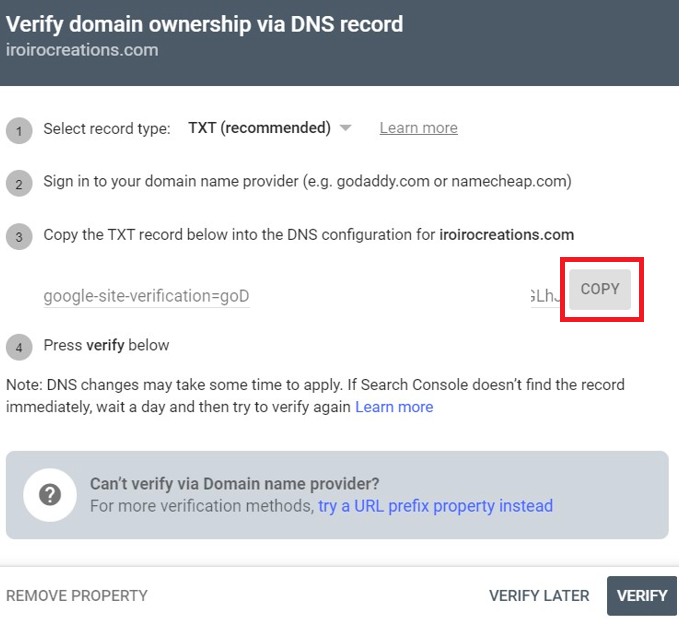
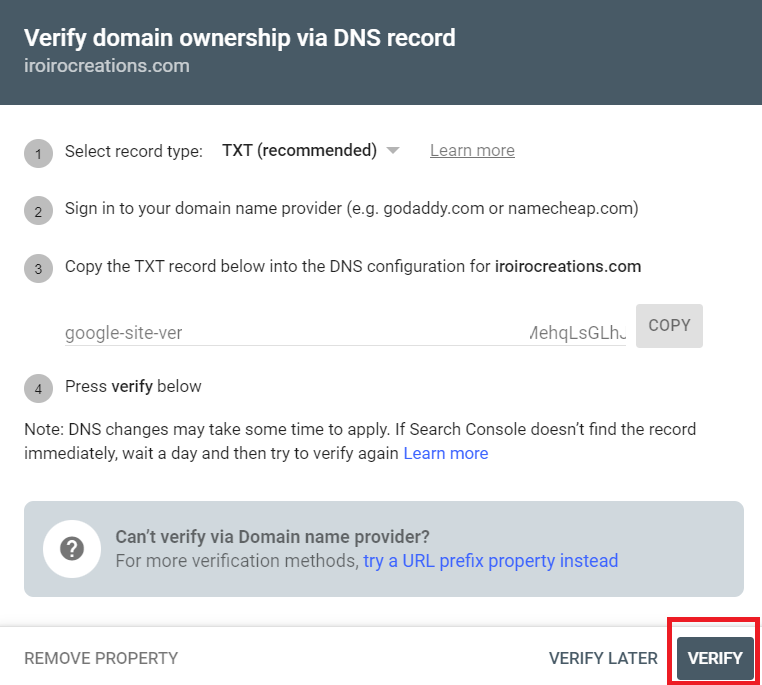
2)TXTレコードをコピーする
「COPY」をクリックして、TXTコードをコピーします。

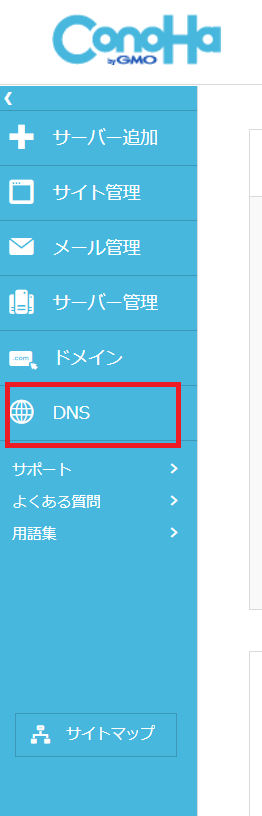
3)レンタルサバ―(わたしの場合はConoha)にログインして、DNSをクリック

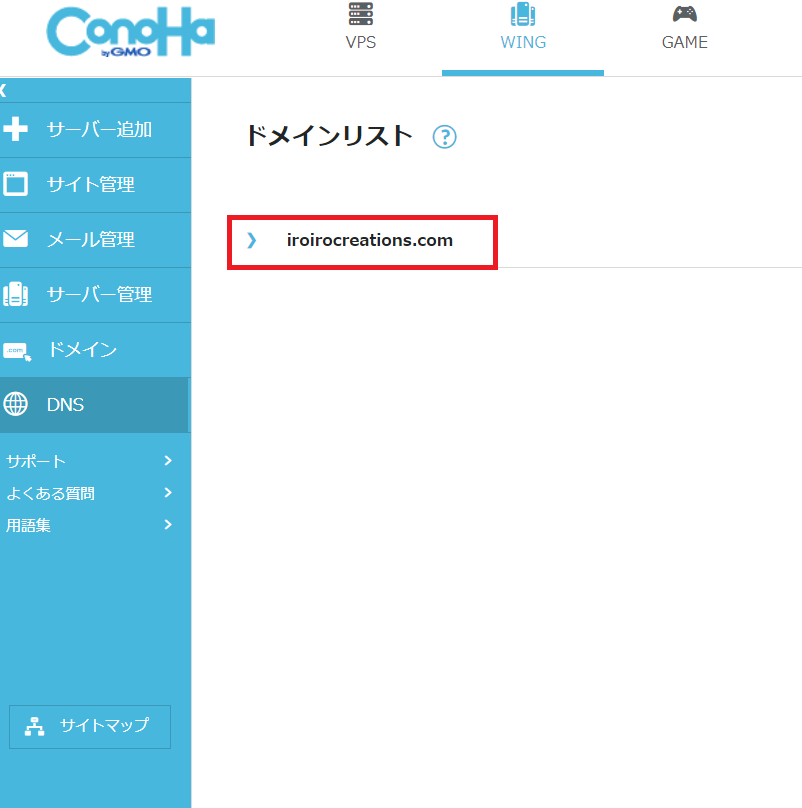
4)ドメインリストの中から、Googleサーチコンソールを導入するドメインをクリックする

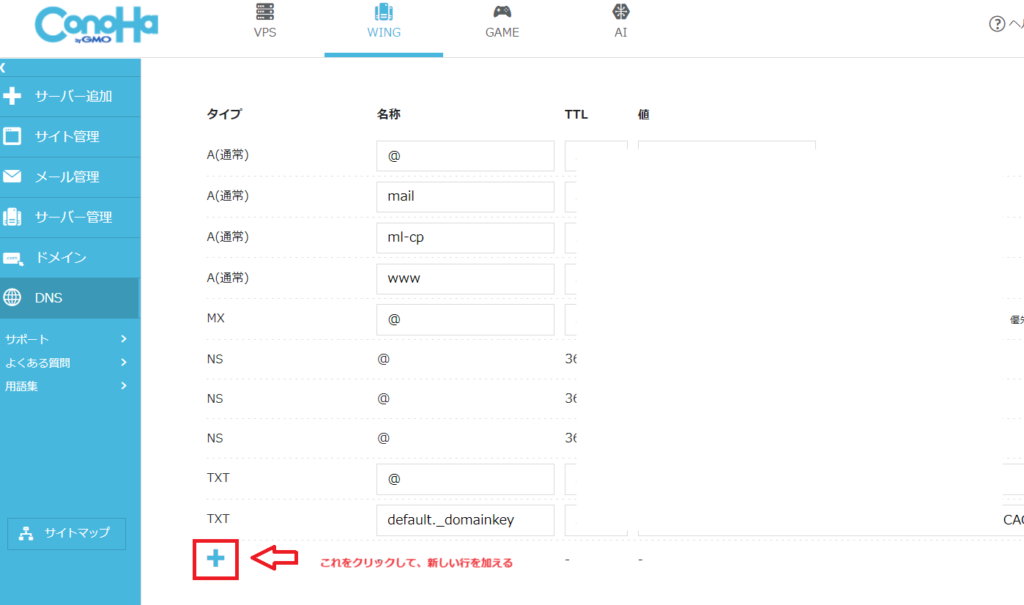
5)リストの一番下の「+」をクリックして、新しい行を加える
画面の右上にある青色の鉛筆のイラストをクリックする。

画面の左下に青色の+マークが現れるので、それをクリックする。

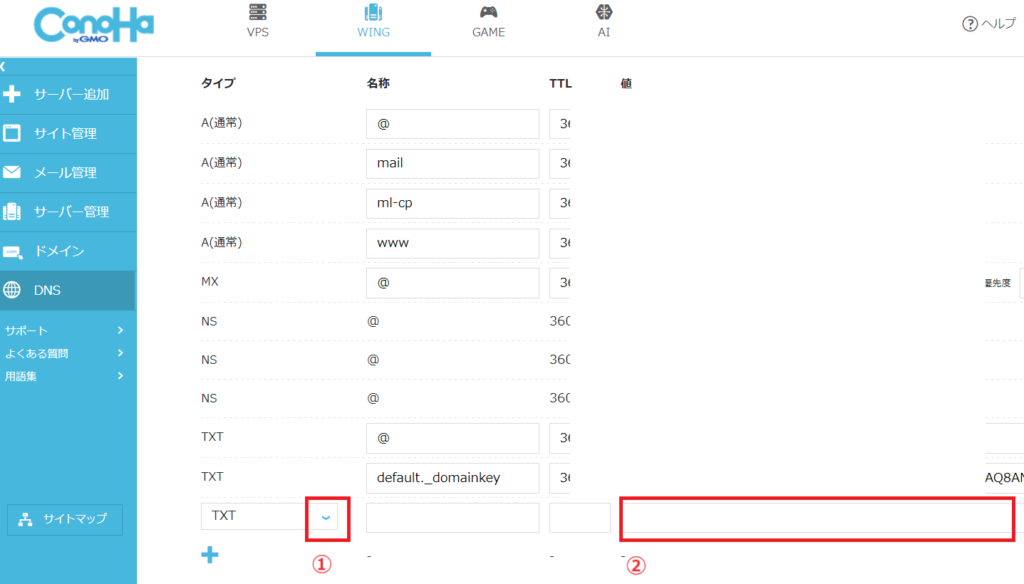
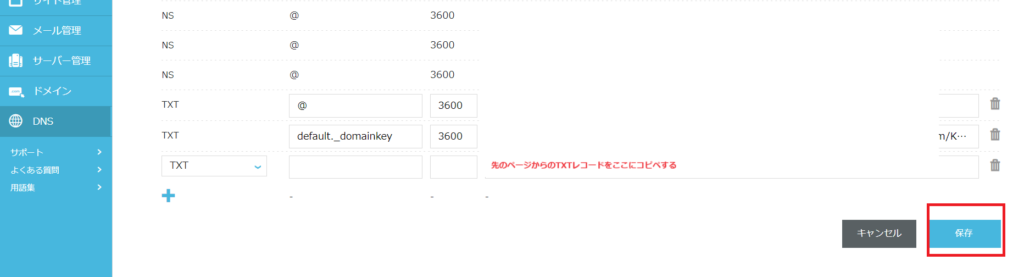
6)①の🔽をクリックしてTXTを選んで、②に先ほどコピーしたTXTレコードを貼り付ける

7)保存をクリックする

すると、「成功しました」のお知らせが出ます♬

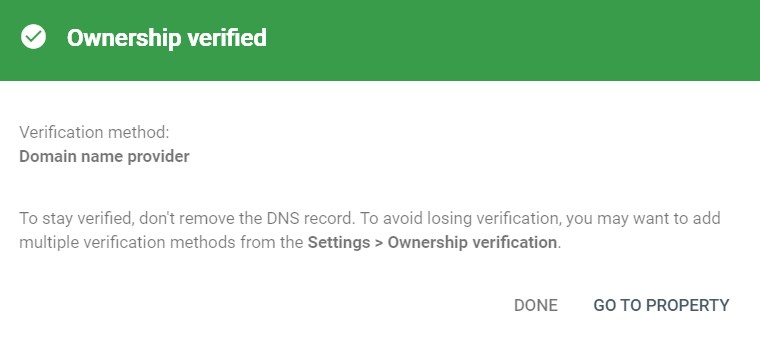
8)Googleサーチコンソールの画面に戻って、「Verify」をクリックする

以下の「オーナーシップが確認されました」っというメッセージが出ます♡

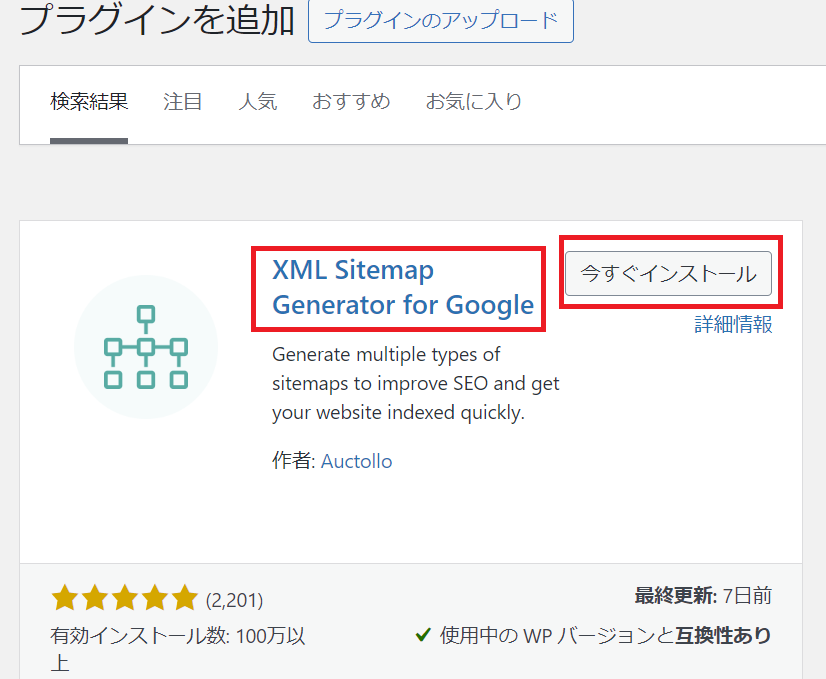
9)次にサイトマップを送信する。プラグインを導入する
以下のプラグインを追加して、有効化しました。

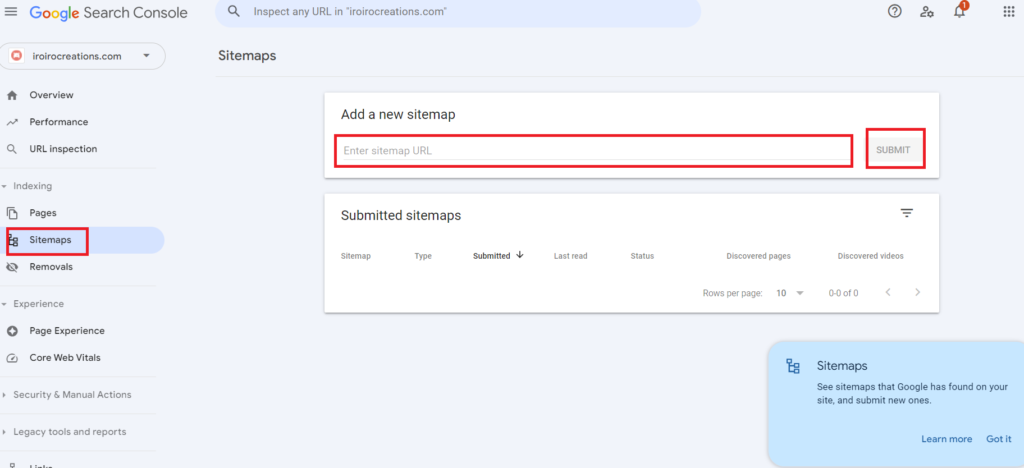
10)Googleサーチコンソールにて、左のバーの「Sitemaps」を選び、新しいサイトマップを加える
こちらのブログによると、サイトマップは、「自分のホームページのURL」に「/sitemap.xml」を加えたもののようです。
わたしの場合は、https:www.iroirocreations.com/sitemap.xmlとなります。

すると、このようなメッセージが出ます♡

おつかれさまでしたぁ♡

亀の歩みですが、新しい世界(新世界!笑)を進んでいます。
世界のどこかに住んでる方のお役に立てれば、うれしいです。
読んでくださって、ありがとうございます。
みもざ♡いろいろクリエーションズ

