こんにちは、みもざ♡です。
お元気ですか?
さて、今日は「ひらがなの書き順アニメーションを自分で作る」方法を書いていきます。
こんなのも、いいな♪
ここまで、高性能じゃなくていいのですが、授業で「ひらがな書き順のアニメーション」を使いたいな♪っと思ったのです。
いろいろ調べていて、こちらの動画に出会いました。
上記の動画を見て、初めて、マイクロソフト社が作っている「文字スライド」のことを知りました。
早速、ダウンロードしたのですが、文字化けて、しまいました。。。。
(無念)

フォルダの中も文字化けっす。。。

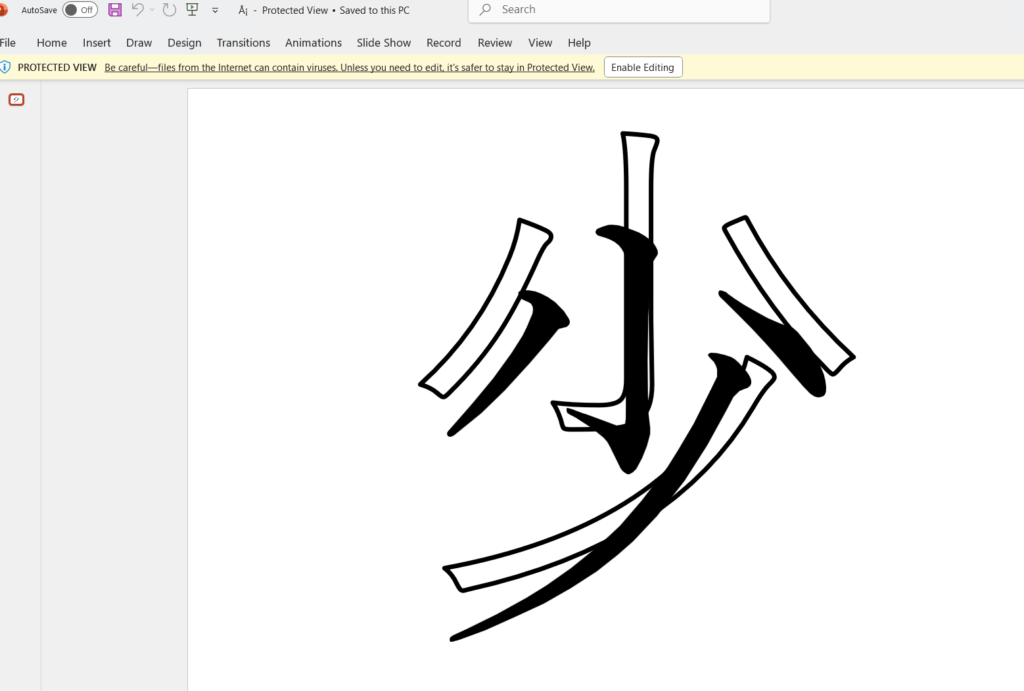
ひとつファイルをクリックしてみました。

ん?なんで、二重になってて、しかもずれてる?
(みもざ♡の頭から湯気がでています。。。笑)
あきらめずに、調べていると、パワポでアニメーションを使って、この
上記の動画の後に、以下の動画にも出会いました。
GIFで書き順アニメーションを作る!
この動画では、GIAMというソフトを使っていました。
やり方としては、たとえば、「え」と書かれた文字の一部を消しゴムで手作業で消していくやり方でした。
そのあとに、こちらの動画に出会いました。
上記のGIAMというソフトを使わなくても、馴染みのあるパワポでGIFが作れる♪っと心喜びました。
使いたい画像をパワポに入れて、ファイル→エキスポ―トで書きだします。
“Create an Animated GIF”といいのをクリックします。
「使いたい画像」は、「あ」とパワポで書いて、少しづつ消しゴムで消して、
それぞれの段階を保存していくというプリミティブな方法でやりました。
なんとか、ぜーはー言いながら(笑)作った、素人チックなGIF画像はコチラ↓

この方法で自分で作るのは、いったんあきらめて
文字化けしていたマイクロソフトのファイルを開けてみると
「あ」を見つけました。
ファイルを開くと(前述の「少」という漢字と同様に)
なぜか二重に重なっています。。。。

ファイル上で、いじくっていたら、一つをデリートすることができました。

これをアニメーションでプレビューすると、動いています!
ファイル→エキスポ―ト→ Create an Animated GIFで保存します。
すると、祝!できました。これ、これ、これが使いたかったのです!

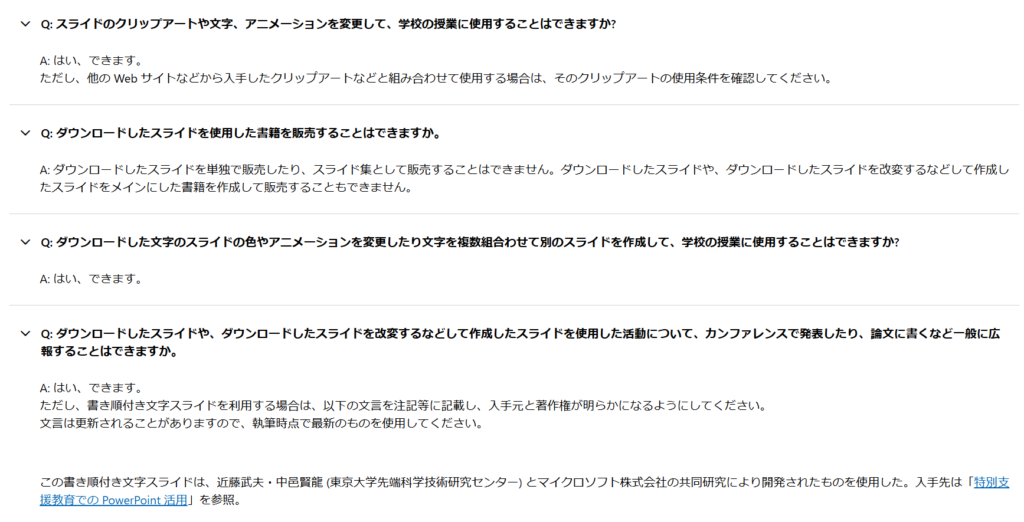
マイクロソフトのウェブページにFAQがあります。

「授業に使うのはいいけれど、書籍の販売には使っちゃだめ」ってことですね。
なんだか、オリジナルで作ることに心が惹かれます。。。
知らないけれど、知ってみたい世界♡って感じです。
♡
クリップスタジオを使って、「あ」の書き順を作ってみました。
基本的に、「ぜーはー言いながら」作った上記のパワポの容量と同じです。

クリップスタジオを使うと、一画ごとに、レイヤーを変えられるので、パワポよりは使いやすかったです。

ただ、3画目の線が交差するところは、ちょっとめんどくなりましたが。。。
♡
マイクロソフトのデータの方が美しいのですが、「著作権」のことを考えると、
自分で楽しみながら作った方が、おもろいかな~♪と感じています。
♡
とりあえず、マイクロソフトの美しいのを授業で使ってみます。
並行して、自分でクリップスタジオで作ってみるのも、たのしそう!っと思ったら、実行していきます。
読んでくださって、ありがとうございます。
みもざ♡いろいろクリエーションズ


